监听页面刷新事件方法
1 | // 监听刷新页面事件方法(手动刷新)-监听手动刷新页面事件(按浏览器的刷新按钮||使用js方法刷新页面) |
JS 模拟浏览器 F5 自动刷新页面效果
1 | 1. window.location.replace(window.location.href); |
屏蔽Backspace键返回上个页面
1 | //屏蔽Backspace键返回上个页面 |
阻止浏览器默认行为触发的通用方法
1 | //阻止浏览器默认行为触发的通用方法 |

1 | // 监听刷新页面事件方法(手动刷新)-监听手动刷新页面事件(按浏览器的刷新按钮||使用js方法刷新页面) |
1 | 1. window.location.replace(window.location.href); |
1 | //屏蔽Backspace键返回上个页面 |
1 | //阻止浏览器默认行为触发的通用方法 |
备注: 对应项目vue3-vite-yiqing 【移动端——展示疫情实时数】
优点:使用vite创建的项目,运行比webpack创建的要快
1 | npm create vite@latest |
1 | √ Project name: ... vue3-vite-yiqing |
1 | cd vue3-vite-yiqing |
VSCode中安装Vetur插件
1 | cnpm i less less-loader -D |
1 | import './assets/css/reset.less' |
1 | /* http://meyerweb.com/eric/tools/css/reset/ |
1 | :root{ |
这样设置之后1px = 1rem
1 | body { |
使用vite新建的项目默认访问链接:http://127.0.0.1:5173/
修改vite.config.js文件,添加server配置
1 | server: { |
1 | export default defineConfig({ |
若使用手机访问本地ip页面,访问不成功(显示“服务器已停用”)。即要将本地电脑的防火墙“关闭”即可。手机和电脑连接同一wifi,手机访问不了电脑起的项目
电脑的“设置”——“网络和共享中心”——“Windows Defender 防火墙”(左下角)——“启用或关闭Windows Defender 防火墙”(左侧)——选择“关闭”(专用网络和公用网络都关闭)
注意:使用完,最好重新“启用”防火墙。
vite.config.js之resolve.alias配置
vue3中在onMounted生命周期中发出请求
1 | cnpm i axios |
1 | import axios from 'axios'; |
修改vite.config.ts文件,添加以下代码
1 | server: { |
vite.config.ts修改后
1 | import { defineConfig } from 'vite' |
注意:修改配置文件后,要重启项目。(在vite搭建的项目,不需要重启)
1 | axios('/api/ug/api/wuhan/app/data/list-total?t=330415245809') |
使用泛型
1 | interface IData{ |
企业级开发模式常用
总数:total
较昨日:today
1 | const data = reactive({ |
1 | onMounted(() => { |
为了避免使用数据时,每次都写data. , 对数据进行解构
1 | const { chinaTotal } = toRefs(data); |
使用:
1 | <p> <strong class="red">{{chinaTotal.total.input}}</strong></p> |
直接使用会报错:
原因,异步请求是在组件onMounted之后的。 在第一次渲染的时候,当时还没有chinaTotal的数据
1 | <ul class="tab-content" v-if="chinaTotal.total"> |
1 | // 获取中国的数据 |
1 | const { chinaTotal, hbData } = toRefs(data); |
1 | <div class="tab-box" v-if="chinaTotal.total"> // 判断放在父盒子,做一次判断 |
动态绑定class的方法 :class="{active: type === 1}"
1 | <div class="tab-btn" @click="tabChange(1)" :class="{active: type === 1}">全国疫情数据(含港澳台)</div> |
1 | const tabChange = (type: number) => { |
不把跟业务无关的代码写在vue文件中
在src目录中新建一个type目录,存放所有的type
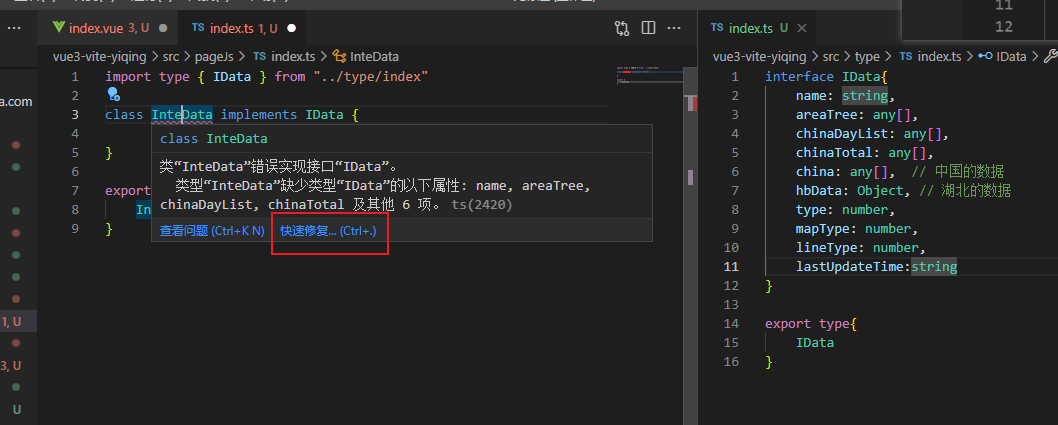
src/type/index.ts1 | interface IData{ |
页面中使用:
1 | import type { IData } from "../../type/index" |
在src中新建pageJs目录,用于存放所有页面的逻辑js
pageJs/index.ts1 | import type { IData } from "../type/index" |
src/type/index.ts1 | interface IData{ |
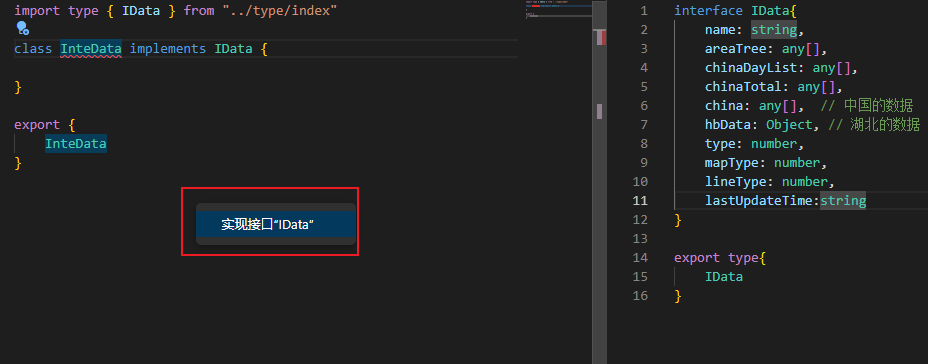
VSCode中TS实现接口的快捷方式:


pageJs/index.ts优点:可重复使用
1 | import type { IData } from "../type/index" |
1 | import { InteData } from '../../pageJs/index' |
注:setup函数中是不支持异步的
pageJs/index.ts1 | import axios from 'axios'; |
1 | import { InteData, initDataFun } from '../../pageJs/index' |
1 | cnpm i echarts --save |
1 | <!-- 地图 --> |
pageJs/index.ts1 | import * as echarts from 'echarts'; |
加上自带的loading
1 | var myMap = echarts.init(mapDom); |
1 | // 地图数据 |
1 | const initDataFun = (data:InteData) => { |
【echarts 中国地图】vue实现中国地图,省份居中china.json文件下载
在pageJs/index.ts
1 | import chinaJson from '../assets/china.json'; |
1 | <template> |
子组件的setup会在父组件的onMounted之前执行,所以传参的时候,要进行判断,是否渲染子组件
1 | import List from '../../components/situation/List.vue'; |
动态数据,这样写会报错::msg="中国疫情"
要加上引号::msg="'中国疫情'"
1 | const props = defineProps({ |
List.vue
1 | <script setup name="List" lang='ts'> |
1 | <template> |
1 | <script setup name="List" lang='ts'> |
1 | white-space: nowrap; |
国际病例数据较多——使用懒加载方式。
1 | <template> |
1 | <ScrollCom |
1 | const getPageList = (list:any[]) => { |
第一页数据::list="showList"
1 | <ScrollCom |
1 | TypeError: data.areaTree[page] is not iterable (cannot read property undefined) |
原因:页数等于数据长度仍去获取数据; 解决:页数等于数据长度,就显示“没有更多”
1 | if(page === data.areaTree.length - 1) { |
1 | <div |
1 | // 手指触碰到屏幕 |
1 | const $emit = defineEmits(['getList','refreshFun']) |
1 | // 下拉刷新方法及 回调处理 |
注:要将initDataFun函数改为返回promise
1 | const initDataFun = async (data:InteData) => { |
1 | :style="{top: `${translateY}px`}" |
1 | yAxis: { |
打包报错:
将package.json的
1 | "build": "vue-tsc --noEmit && vite build", |
改为
1 | "build": "vite build", |
备注:完整代码在Gitee中 Vue3_demo/vue3-vite-yiqing
备注:获取疫情数据的接口:https://c.m.163.com/api/ug/api/wuhan/app/data/list-total?t=330415245809
解决vue本地环境跨域请求正常,版本打包后跨域代理不起作用,请求不到数据的方法
神坑——后端允许了跨域但是前端(vue3+vite+axios)仍然提示跨域
1 |
|
1 | server: { |
1 | var obj={ |
1 | group.sort(function(a, b){return Number(a.year) - Number(b.year)}); |
1 | // 判断对象是否为空 |
1 | var obj = {a:1,b:2} |
1 | var data = [ |
项目中要求动态设置json的key属性,如果按照一般的json设置方法是不行的。假如你把一个key设置为一个变量的话,那么最后js解析出来的就是key为这个变量名而不是这个变量的值。
解决:通过使用
var o = {};
o[变量名] = 变量值
再把这个变量赋值给json即可
1 | var obj = { |
多字词语来作为属性名,必须给它们加上引号:
1 | let user = { |
列表中的最后一个属性应以逗号结尾:
1 | let user = { |
这叫做尾随(trailing)或悬挂(hanging)逗号。这样便于我们添加、删除和移动属性,因为所有的行都是相似的。
当创建一个对象时,我们可以在对象字面量中使用方括号。这叫做 计算属性。
例如:
1 | let fruit = prompt("Which fruit to buy?", "apple"); |
计算属性的含义很简单:[fruit] 含义是属性名应该从 fruit 变量中获取。
所以,如果一个用户输入 "apple",bag 将变为 {apple: 5}。
本质上,这跟下面的语法效果相同:
1 | let fruit = prompt("Which fruit to buy?", "apple"); |
……但是看起来更好。
我们可以在方括号中使用更复杂的表达式:
1 | let fruit = 'apple'; |
方括号比点符号更强大。它允许任何属性名和变量,但写起来也更加麻烦。
所以,大部分时间里,当属性名是已知且简单的时候,就使用点符号。如果我们需要一些更复杂的内容,那么就用方括号。
其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
1 | JSON.stringify(res, null, 2); // res是要JSON化的对象,2是spacing |
1 | var data = $(formEl).serialize() // 表单数据(筛选条件) |
日常深拷贝,建议序列化反序列化方法。