命令行新建文件和文件夹
1
2
3
4
5
6
7
8
9
10
| 1.cmd ——进去命令行提示符
2.D: ——去到对应的盘
3.dir ——查看d盘下所有目录和文件
4.cd baidu ——例如进去baidu文件夹目录
5.dir ——查看D盘baidu文件夹下的所有目录
6.md xx ——创建一个baidu文件夹下的xx文件夹
7.dir ——查看xx这个文件夹已经创建成功了
8.cd.>.babelrc ——创建一个.babelrc的文件,cd.表示为当前目录
9.dir ——可以看到baidu文件夹下已经生成了“.babelrc”文件
10.EXIT ——退出命令行提示符
|
1、删除空文件夹
2、删除文件夹以及文件夹内所有内容(/s是删除所有子目录以及其中的内容;/q是在删除时,不提示yes or no)
3、删除指定盘符的文件夹(删除D盘multify文件夹下的my-multify文件夹以及子内容,并且不提示)
1
| rmdir /s/q d:\multify\my-multify
|
浏览器无法播放flash
安装Adobe Flash Player PPAPI
设置电脑桌面上的图标和文件随意摆放
在桌面右击鼠标,选“查看”,把“自动排列图标”和“将图标与网格对齐”取消勾选就可以。
操作系统常用配置
- 系统调整为最佳性能(建议设置)
- 开始菜单>控制面板>性能信息和工具>调整视觉效果>调整到最佳性能
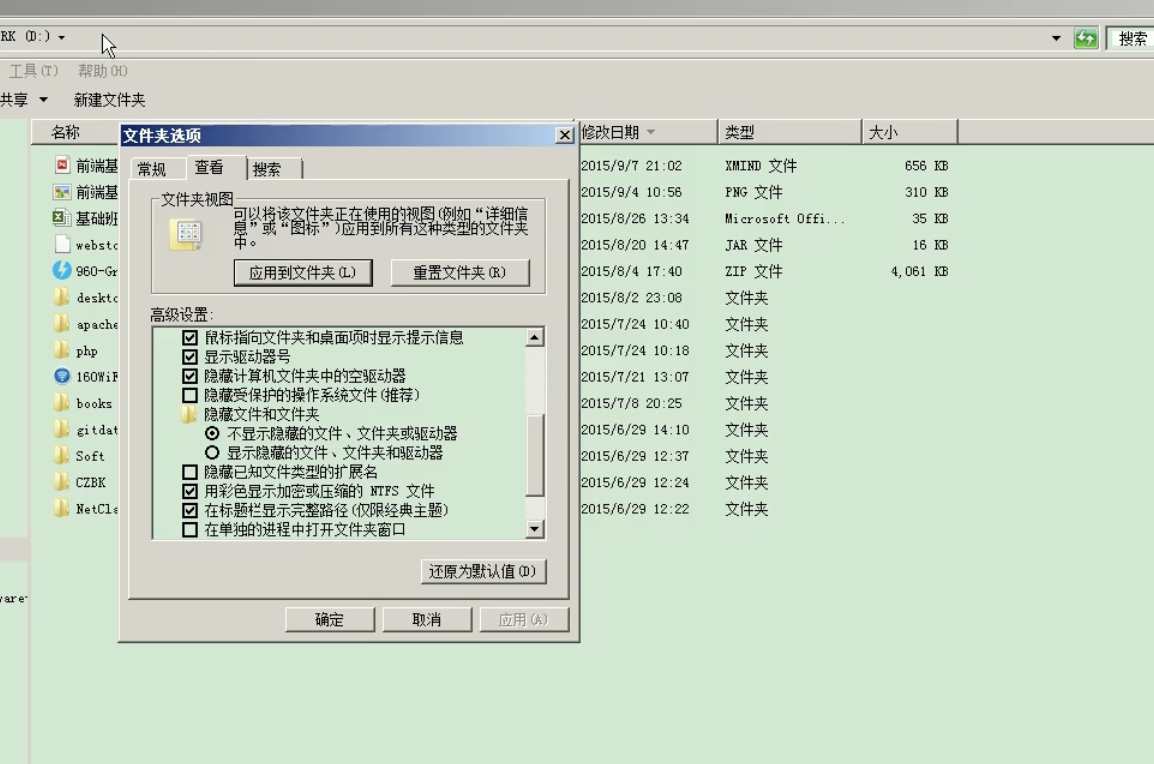
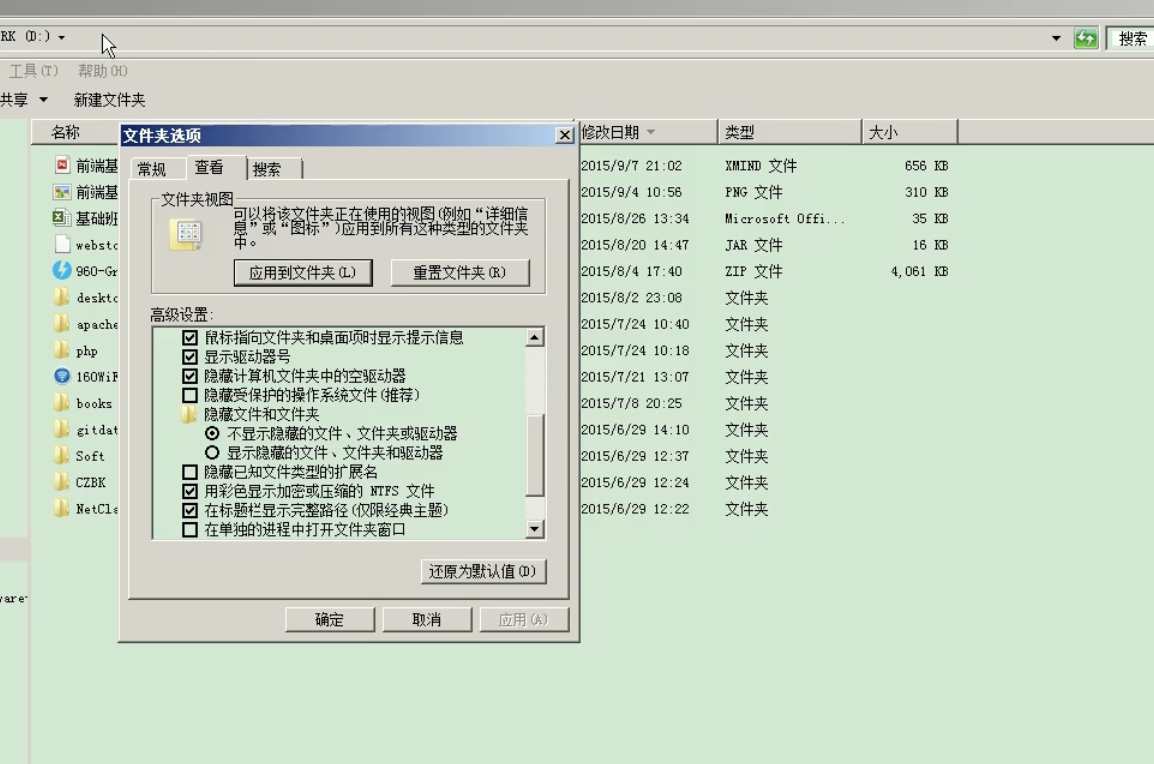
- 文件夹显示设置(强烈建议设置)
- 列表显示文件夹(要用这种形式才比较专业)
- 显示隐藏文件
- 应用到所有文件
- 操作:工具→文件夹选项>隐藏已知文件类型.. (去掉)>应用到所有文件夹
注意:隐藏已知文件类型的扩展名(这个一定要去掉),在标题栏显示完整路径(这个要勾选上)