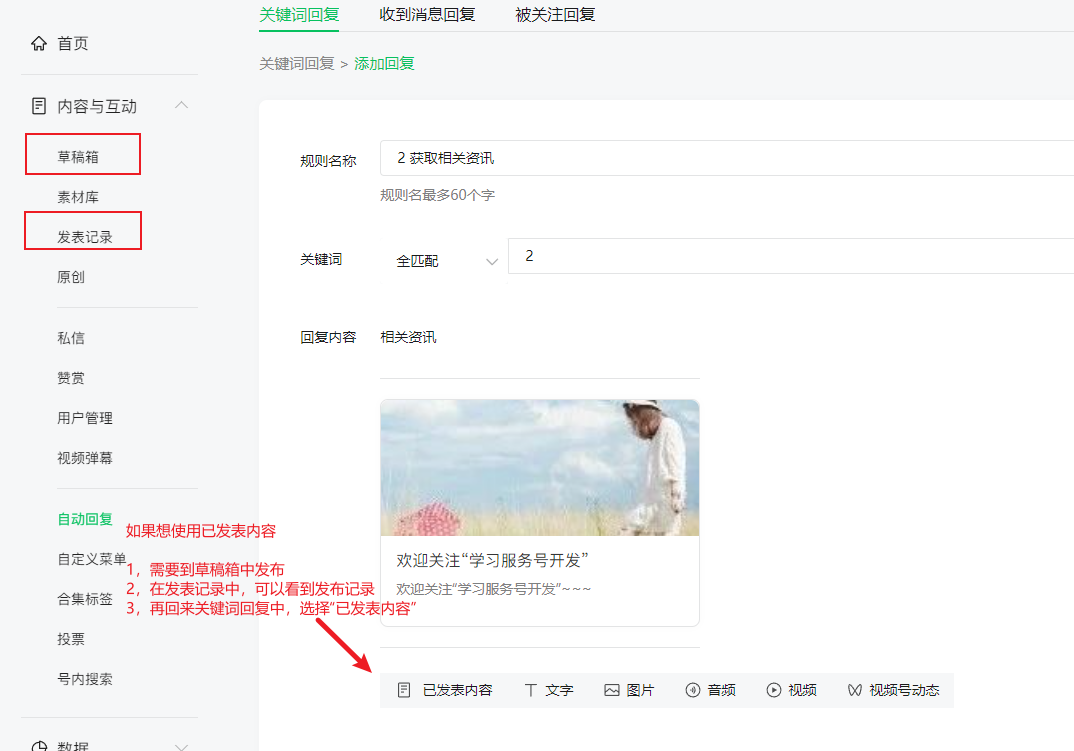
设置关键词自动回复

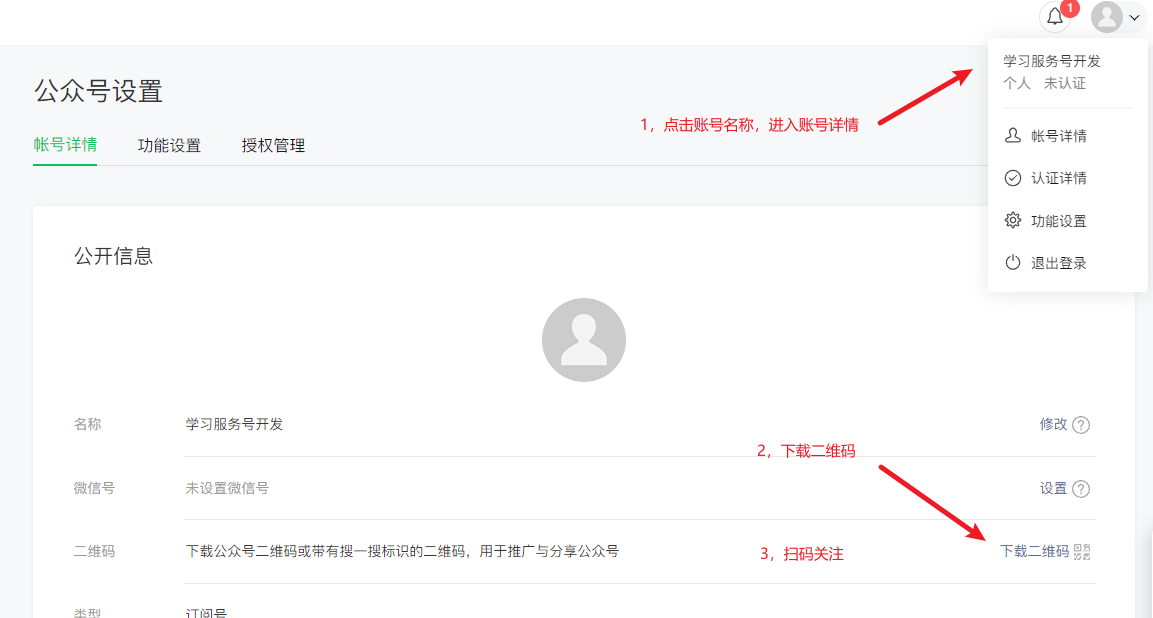
生成公众号二维码

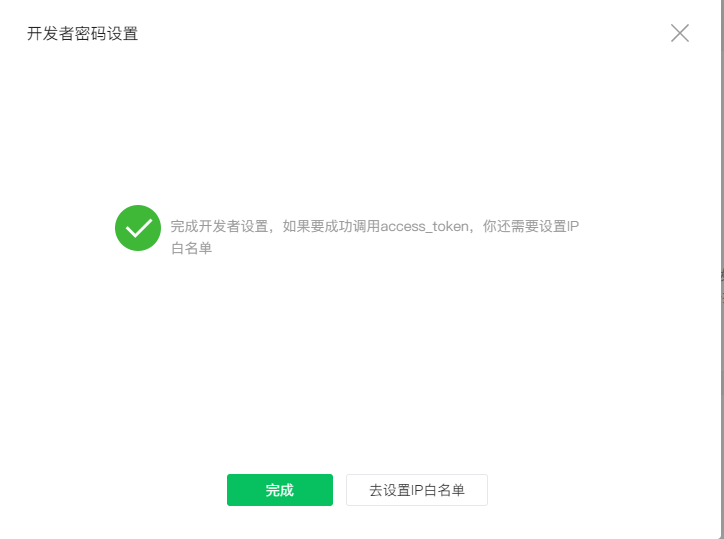
获取开发者密码

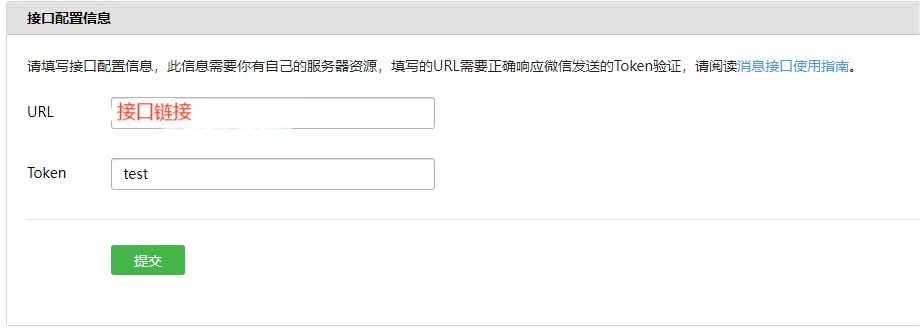
接口配置

客户端-微信服务器-开发者服务器

设置白名单


app.js
1 | //uselNewUrlParser这个属性会在url里识别验证用户所需的db,未升级前是不需要指定的,升级到一定要指定。 |
1 | // 定义数据表(集合的)映射︰注意。字段名称必须和数据库保持一致 |
user.js
1 | var mongoose = require('./db.js'); |
app.js
1 | var UserModel=require("./model/user.js"); |
news.js
1 | var mongoose=require('./db.js'); |
app.js
1 | console.time('user'); |
lowercase、uppercase 、 trim
mongoose提供的预定义模式修饰符,可以对我们增加的数据进行一些格式化。
除了mongoose内置的修饰符以外,我们还可以通过set(建议使用)修饰符在增加数据的时候对数据进行格式化。也可以通过get(不建议使用)在实例获取数据的时候对数据进行
enum: ['0','1','2']1 | const path = require("path"); |
根据当前渠道,打包对应的SDK
common.js:
1 | export const pack_platform = 'hongg'; // 打包渠道名称 |
hongg/hongg.js:
1 | export class MYWXSDK { |
./script/index.js
1 | import { pack_platform } from './common' |
重点:要在import路径参数前加/* webpackIgnore: true */参数,不然会遍历当前路径下的全部
相对路径: ../src/, 以dist为当前路径设置的
每次打包前,只要修改
common.js需要打包的渠道名称
动态导入要使用then:
1 | import().then(module => { |
以上方法存在一个问题:当渠道sdk的js文件(
hongg/hongg.js)中有引入第三方包时,如:import HgSdk from './HgSdk.min.js';,则打包时第三方的代码没有被打包进去
渠道sdk代码
1 | export class MYWXSDK { |
每个渠道的class命名要一样,都是
MYWXSDK(自定义为一样)
./src/scripts/index.js:
1 | import { JMSDK } from './import'; |
package.json
1 | "scripts": { |
打包时,运行
npm run build命令; 打包不同渠道,就将CHANNEL的值改为对应的渠道名
webpack.config.js ——定义环境变量 CHANNEL
1 | const webpack = require('webpack'); |
使用的时:process.env.CHANNEL即可拿到CHANNEL的值
webpack.config.js——动态生成import.js
1 | const fs = require('fs'); |
在打包前,webpack入口文件index.js中引入的import.js已写入成功:
1 | import { MYWXSDK } from '../hongg/hongg.js'; export function JMSDK(init) {return new MYWXSDK (init);} |
打包命令
1 | npm run build |
package.json
1 | "build": "cross-env CHANNEL=$npm_config_channel webpack", |
webpack.config.js
1 | module.exports = (env, argv) => { |
打包命令——直接在这里指定渠道名,不需要修改package.json里的build命令中的CHANNEL
1 | npm run build --channel=hongg |
不需要在package.json中添加命令
webpack.config.js
1 | // 方法二 |
./src/scripts/index.js:
1 | import { JMSDK } from './import'; |
script/handleSp.js
1 | const fs = require('fs'); |
webpack.config.js
1 | // 处理自动渠道打包逻辑,生成import.js文件 |
package.json
1 | "scripts": { |
每次新增渠道,要新增命令, 每个渠道的sdk名称可不一样
打包命令
1 | npm run zidou // npm run 渠道名称 |