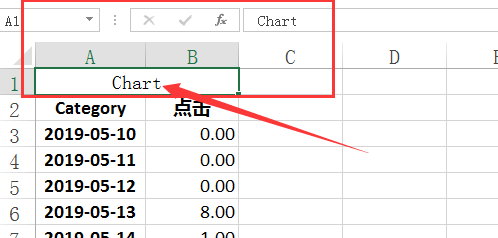
修改导出excel表表头的表名
默认情况下,标题显示为Chart

加上title属性之后,标题显示为title属性的值

如果不想标题显示在页面中,就加样式:
1
2
3.highcharts-title{
display:none;
}
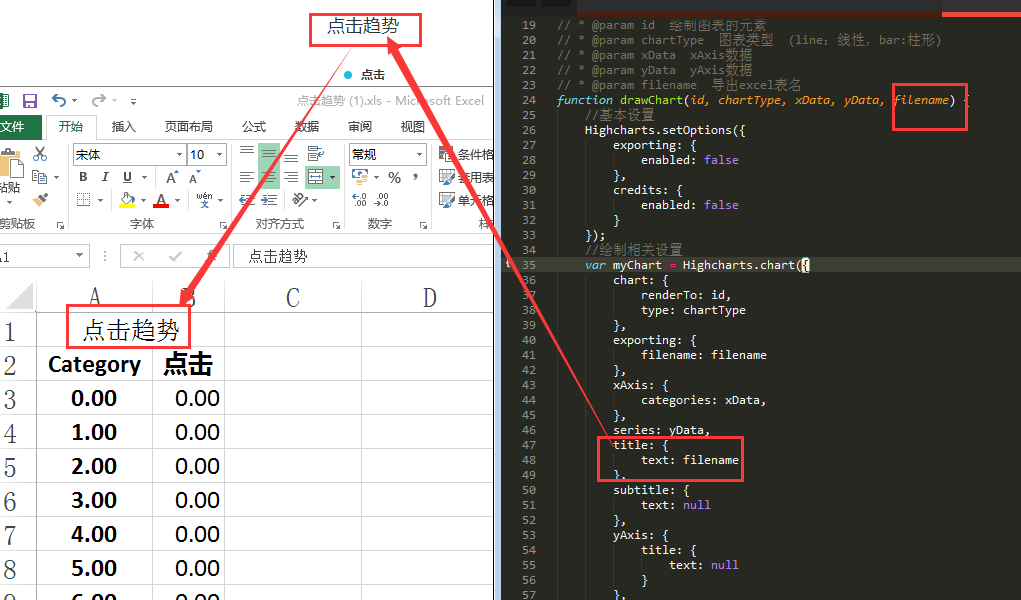
修改下载的excel表名
设置title对象的text属性为图表的名称
1 | title: { |
若不想表名显示在页面的图表中,可以用样式将它隐藏
1 | display:none |
修改导出后的excel表的第一列的标题Category
第一列的标题默认是Category

修改modules 中的export-data.src.js(导出excel表功能的js,未压缩版)
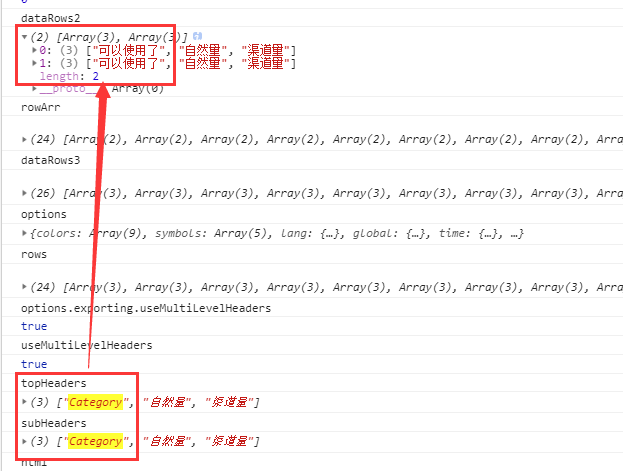
调试可知,dataRows的值决定了标题的显示;而dataRows的值由topHeaders和subHeaders决定,所以动态将它的值修改。

给options添加一个excelTitle0属性值
1
2topHeaders[0] = this.options.exporting.excelTitle0;
subHeaders[0] = this.options.exporting.excelTitle0;1
2
3
4
5
6
7
8
9
10
11
12
13
14// Find longest row
for (var i = 0, len = rows.length; i < len; ++i) {
if (rows[i].length > rowLength) {
rowLength = rows[i].length;
}
}
topHeaders[0] = this.options.exporting.excelTitle0;
subHeaders[0] = this.options.exporting.excelTitle0;
// Add header
html += getTableHeaderHTML(
topHeaders ,
subHeaders ,
Math.max(rowLength, subHeaders.length)
);在下载excel表格之前,动态设置excelTitle0属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20function getCategory() {
var category = $(this).data("category");
if(category == "" || category == undefined){
var val = $("#dateRange").val();
var start = val.substring(0, 10);
var end = val.substring(13, 24);
// 算两个日期之间的间隔
var inter = getDays(start, end);
if(inter = 0) {
category = "小时";
} else {
category = "日期";
}
}
return category;
}
Highcharts.charts[chartId].options.exporting.excelTitle0 = getCategory.call(this);
修改数据表格category值


1、给点击按钮加上data-category属性:
1 | <div class="eptWrap rc" data-chart="Ø" data-category="渠道"> |
2、重新调用hightcharts修改category属性的方法:
1 | function getCategory() { |
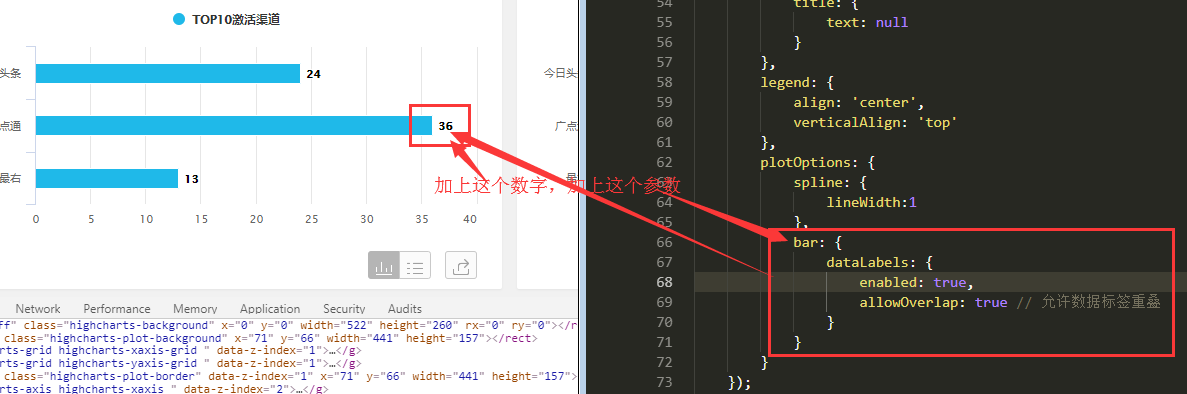
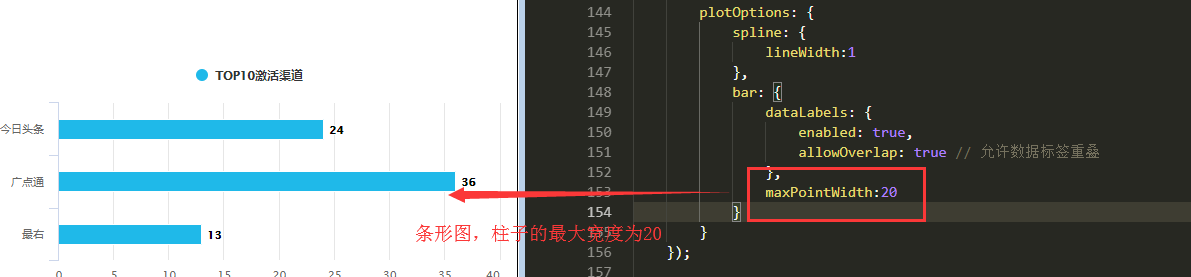
修改条形图柱子的宽度
1 | plotOptions: { |

在条形图柱子后面加上数值
1 | plotOptions: { |