帝国CMS模板的策划
1、 确定网站的栏目
2、 添加自定义字段
3、 定制系统模型
采集教程
采集思路:
1.先确定你的服务器是否支持采集
2.寻找响应速度快的目标网站,当然首先要看准目标网站是否防采集的
3.查看源文件,写正则
4.正则写好,先预览,预览正常后再采集
影响采集速度:
1.本身空间的质量与速度
2.本身网站的数据大小,即数据库的使用情况.
3.目标网站的速度及代码结构
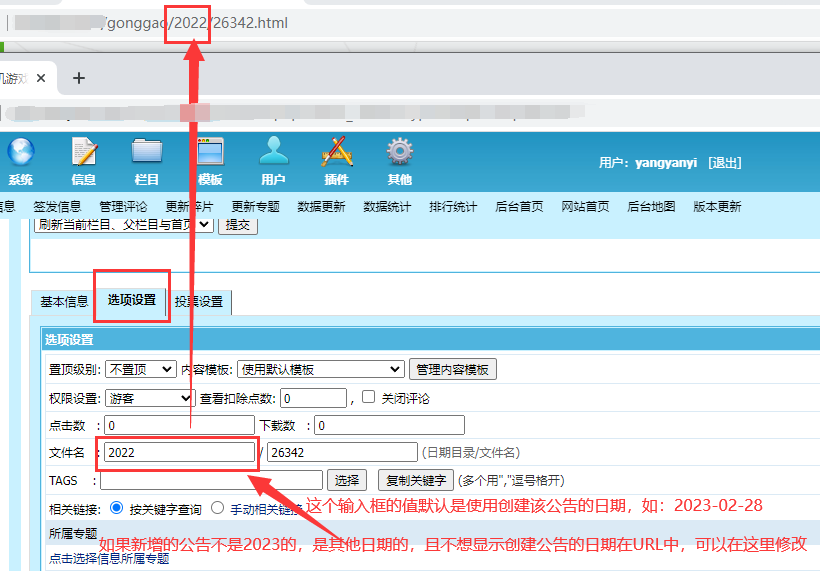
URL地址栏-新闻自动生成的目录修改


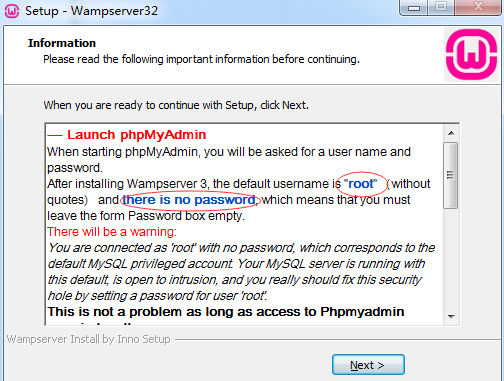
注:如果重新有问题,启动服务一直是黄色,可以卸载了wamp,然后重启电脑,再重装
1 | 账号:root,密码为空 |

修改默认网站目录
第一步:修改d:\wamp\bin\apache\Apache2.4.9\conf\httpd.conf
1 | 查找: DocumentRoot "c:/wamp/www/" |
第二步:修改wampmanager.ini和wampmanager.tpl
1、修改c:\wamp\wampmanager.ini:
1 | (1)打开:c:\wamp\wampmanager.ini |
2、修改c:\wamp\wampmanager.tpl:
1 | (1)打开:c:\wamp\wampmanager.tpl |
1、修改httpd.conf:
1 | DocumentRoot "D:/Work/" |
2、修改httpd-vhost.conf:
1 | <VirtualHost *:80> |
1、配置host(C:\Windows\System32\drivers\etc)
例如:
1 | 127.0.0.1 localhost |
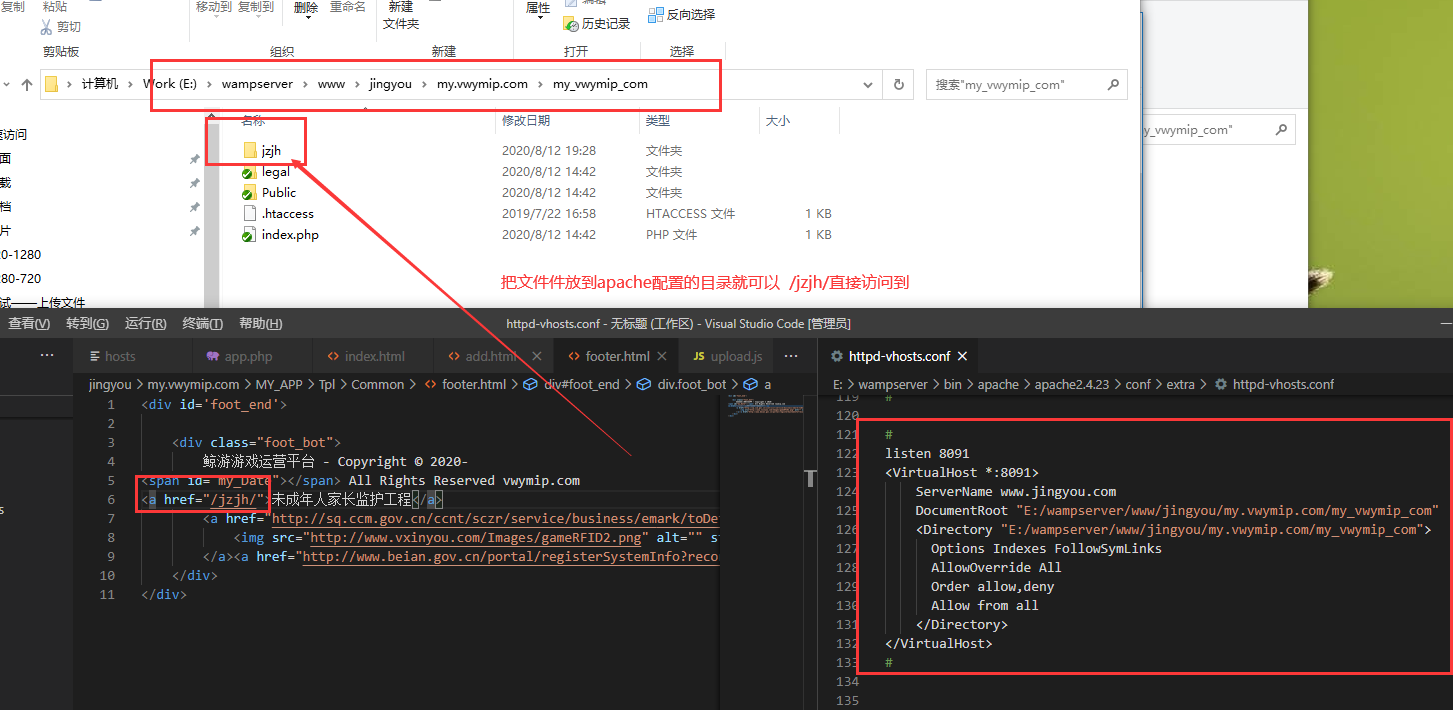
2、配置httpd-vhosts.conf(wampserver\bin\apache\apache2.4.23\conf\extra\httpd-vhosts.conf)
例如:
1 | # |
3、访问的时候,使用www.web.com来访问本地项目

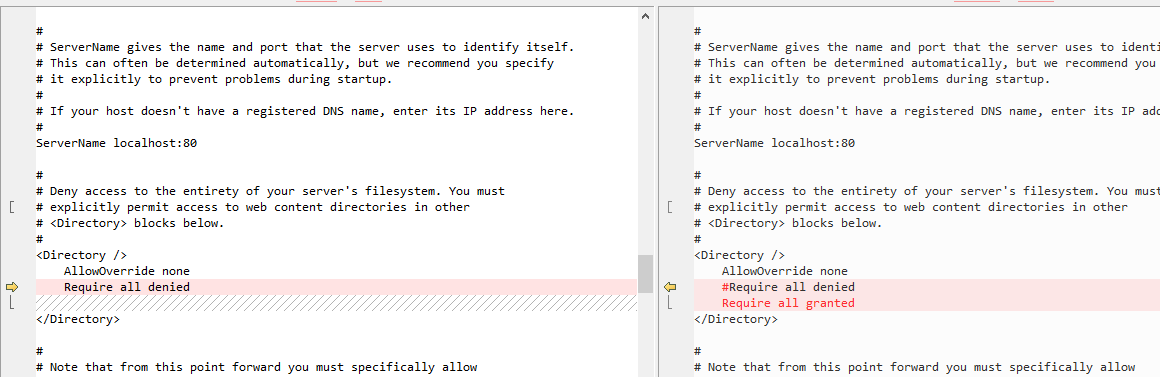
修改wamp\bin\apache\apache2.4.23\conf\http.conf 文件
将Require all denied 注释掉,改为Require all granted
1 | <Directory /> |

修改wamp\bin\apache\apache2.4.23\conf\http.conf 文件
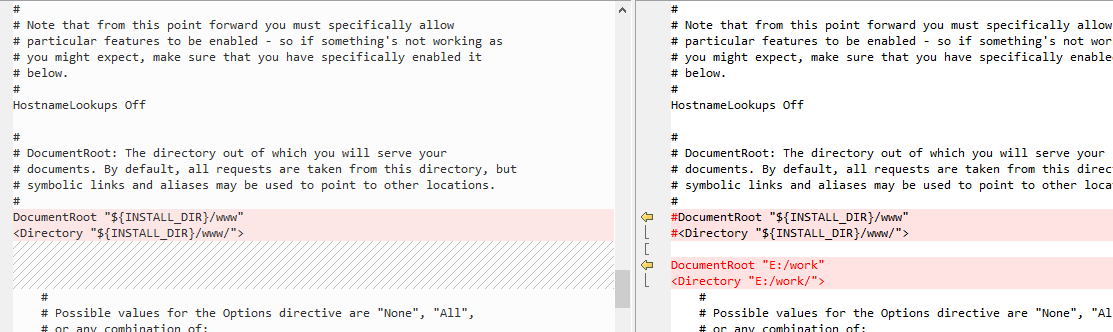
将DocumentRoot "${INSTALL_DIR}/www" 和 <Directory "${INSTALL_DIR}/www/"> 注释掉,更改了工作目录的路径
1 | #DocumentRoot "${INSTALL_DIR}/www" |

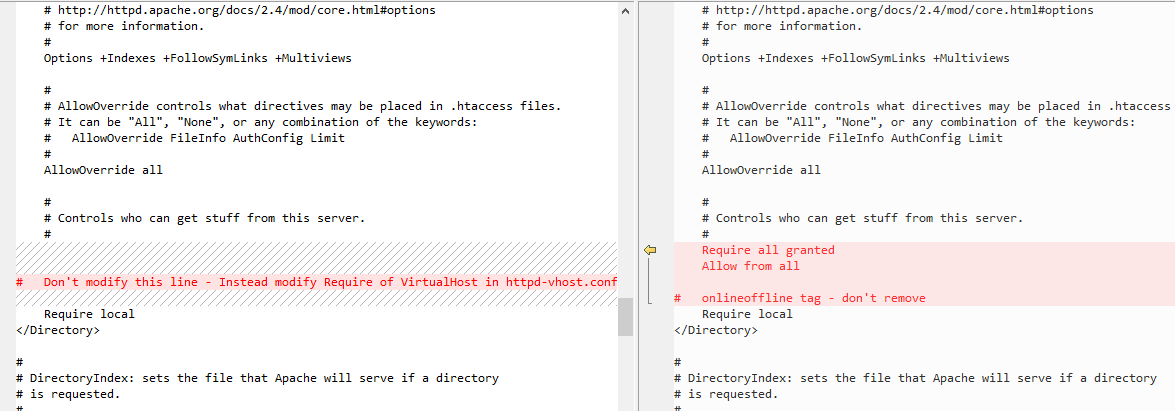
修改wamp\bin\apache\apache2.4.23\conf\http.conf 文件
在Require local 前面加上Require all granted 和 Allow from all
1 | <Directory "E:/work/"> |

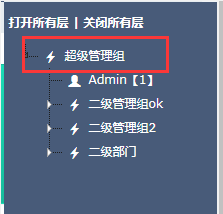
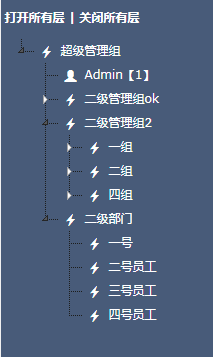
需求:当进来页面时,页面只展开第一级目录

目前存在问题:当用户在树上操作了置换,重新刷新页面,进来置换,依然保持上次操作后的状态,如图:

解决方法:
在changed.jstree事件里面,让树重新刷新
1 | $('#jstree_demo_div').on("changed.jstree", function (e, data) { |
写法1:
1 | $('#treeId').jstree(true).refresh(); |
写法2:
1 | $('#jstree_demo_div').jstree('refresh'); |
1 | data[0].state.opened = true; |
state.opened是控制展开还是收起,设置第一级的state.opened为true。
结合(解决jstree初始状态只展开第一级目录)
1 | on('changed.jstree', function (e, data) { |
1 | success: function (ret){ |
存在bug:
1 | // 获取是否刚登录进来页面 |
1 | $("#group_admin").jstree("close_all"); |
1 | $("#group_admin").jstree("open_all"); |