Markdown合并表格单元格
Markdown本身不支持单元格合并
考虑到 Markdown 支持 html ,
所以,我们可以通过插入 html 中的 table 来实现。
Html 合并行
1 | <table> |
Html 合并列
1 | <table> |
Html 合并行和列
1 | <table> |
在markdown文档中使用GitHub仓库的图片地址
在GitHub中创建一个
Public仓库存放图片注意:建立
Private仓库,图片访问时,后面会加上一个token值,过一段时间就会失效。(这个很关键)在仓库中选择“Add file”——Upload files,直接把图片上传到仓库;也可以将仓库下载到本地,然后push上去
在仓库中,选择需要的图片点进去,然后选择“Download”按钮,会新开一个窗口显示图片
复制新开窗口中,复制图片的访问路径(域名地址栏)
在markdown中插入图片标签,如:

如何用markdown文档做任务清单
1 | - [ ] aaa |
markdown编辑软件
- Typora(收费了)
- 在VSCode中,安装Typora扩展(Edit markdown like typora in vscode.),还不错。跟Typora真的挺像的。
markdown自动生成器
docsify
语雀
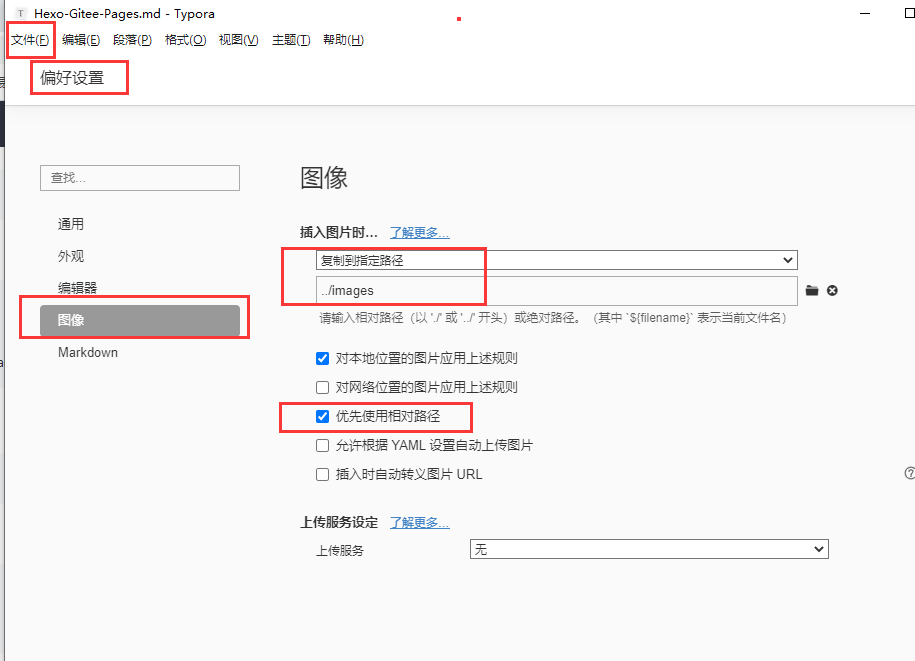
修改图片的相对路径
(可以不需要在Typora里面设置,直接写相对路径)
1 |  |