清除上次操作记录
需求:当进来页面时,页面只展开第一级目录

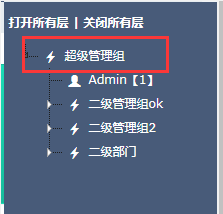
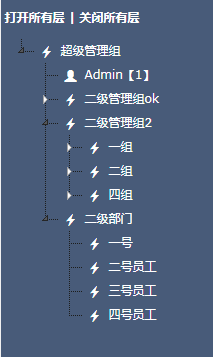
目前存在问题:当用户在树上操作了置换,重新刷新页面,进来置换,依然保持上次操作后的状态,如图:

解决方法:
在changed.jstree事件里面,让树重新刷新
1 | $('#jstree_demo_div').on("changed.jstree", function (e, data) { |
写法1:
1 | $('#treeId').jstree(true).refresh(); |
写法2:
1 | $('#jstree_demo_div').jstree('refresh'); |
只展开第一级目录
1 | data[0].state.opened = true; |
state.opened是控制展开还是收起,设置第一级的state.opened为true。
结合(解决jstree初始状态只展开第一级目录)
1 | on('changed.jstree', function (e, data) { |
1 | success: function (ret){ |
存在bug:
1 | // 获取是否刚登录进来页面 |
展开全部
1 | $("#group_admin").jstree("close_all"); |
收起全部
1 | $("#group_admin").jstree("open_all"); |
