这里以Chrome浏览器做演示
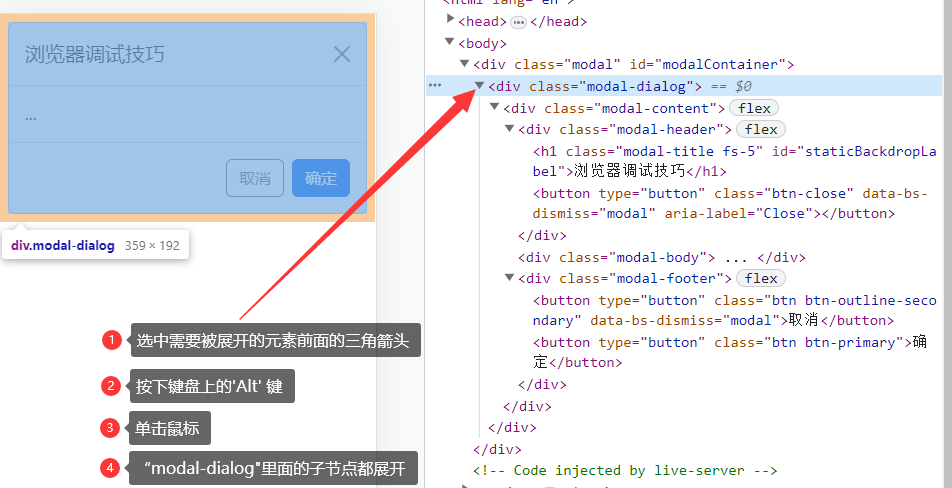
一、展开某元素的所有子节点

- 选中需要被展开的元素前面的三角箭头
- 按下键盘上的‘Alt’键
- 单击鼠标
”modal-dialog"里面的子节点都展开
收起
- 选中需要被展开的元素前面的三角箭头,单击鼠标,再单击鼠标,看到里面的子节点都是展开状态。
- 选中需要被展开的元素前面的三角箭头,按下键盘上的‘Alt’键,单击鼠标,再单击鼠标,看到里面的子节点是收起状态。
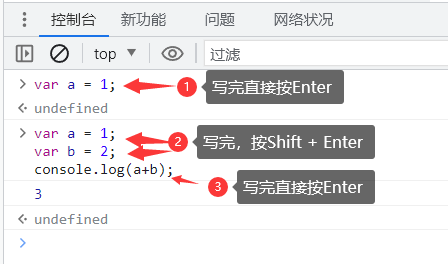
二、控制台写多行代码
在控制台,编写多行代码时,实现换行的快捷键:Shift + Enter

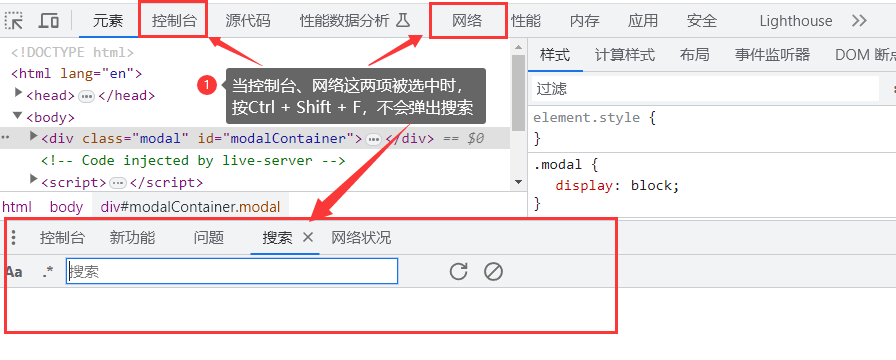
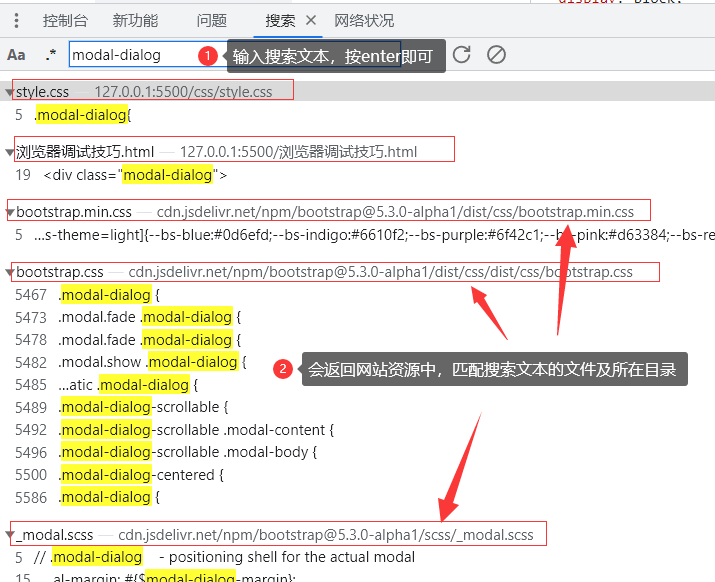
三、全局搜索资源中的匹配代码/匹配文本
快捷键:Ctrl + Shift + F
注意:输入快捷键之前,在浏览器已经按了F12,也就是已经打开浏览器的开发者工具
如果没有打开浏览器的开发者工具就按Ctrl + Shift + F,输入法会切换到繁体字,如果不小心切换到繁体字状态,可以再按一次Ctrl + Shift + F,就切回来简体。(前提是操作系统中使用 Ctrl + Shift + F 快捷键来切换输入法的字体,如果不是,忽略)


这效果类似于在代码编辑器中,对项目进行全局搜索一样。但是有时在查看学习和了解别人网站时,可以使用这种全局搜索查找。
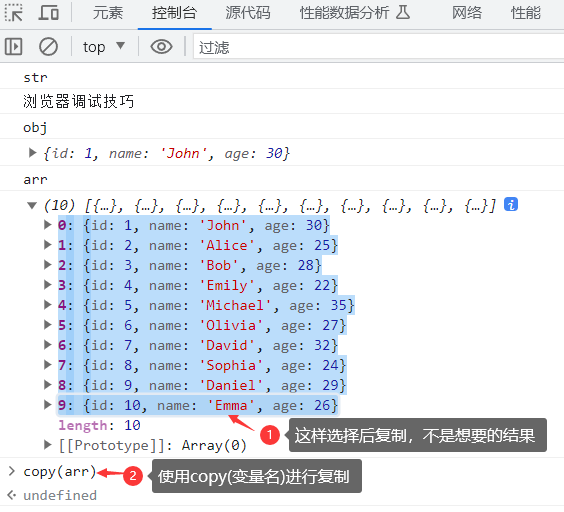
四、控制台中复制变量
有时候在控制台打印出来的变量值,想复制到其他地方。简单的变量,直接选中复制即可。但是对于对象数组这样的变量,选中复制粘贴之后,不是想要的效果。如果想复制对象数组这样的变量值,使用copy(变量名),然后粘贴即可。
1 | copy(变量名) |