使用flex布局
微信公众平台(申请公众号):https://mp.weixin.qq.com/
公众号注册:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=
公众号类型
- 订阅号【为媒体和个人提供一种新的信息传播方式,主要功能是在微信侧给用户传达资讯;(功能类似报纸杂志,提供新闻信息或娱乐趣事)】
- 服务号【为企业和组织提供更强大的业务服务与用户管理能力,主要偏向服务类交互(功能类似12315,114,银行,提供绑定信息,服务交互的)】
- 小程序
- 企业号
后台接入微信和网页接入微信
- 后台接入
- 公众号注册后提供开发者配置,可以通过后端语言完成接入,调用提供的接口
- 应用场景
- 可以通过自己后台对公众号上面的内容进行操作
- 网页接入
- 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包
- 应用场景
- 用户在微信客户端中访问第三方网页,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力
- 后台接入
接入微信公众号开发步骤
- 公众号账号注册
- 申请服务器
- 搭建服务
- 开发者基本配置
开发环境搭建
通过Node接入公众号
填写服务器配置
- URL服务器地址
- Token自己指定
- EncodingAESKey消息加解密密钥
-
- 登录微信公众平台官网后,在公众平台官网的开发 - 基本设置页面,勾选协议成为开发者,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey,其中 URL 是开发者用来接收微信消息和事件的接口URL。
1 | yum -y install gcc gcc-c++ autoconf |
1 | cd /usr/local/src |
1 | wget https://nodejs.org/dist/v16.13.0/node-v16.13.0.tar.gz |
1 | tar -xzvf node-v16.13.0.tar.gz |
1 | cd node-v16.13.0 |
1 | ./configure 如果报错,执行:ls -l /usr/bin | grep python 然后:python3 configure.py |
1 | make |
1 | make install |
报错:
1 | WARNING: C++ compiler (CXX=g++, 4.8.5) too old, need g++ 8.3.0 or clang++ 8.0.0 |
C++ compiler (CXX=g++, 4.8.5) too old, need g++ 6.3.0
升级gcc版本:gcc下载地址http://ftp.gnu.org/gnu/gcc/,可以找到任意版本的.tar.gz
1 | cd /usr/local/ |
如何在Ubuntu云服务器上安装MongoDB、Express、Angular和Node.js?
1.安装nvm,不直接安装nodejs在服务器,
版本更新太快,使用nvm管理先将安装的卸载
1 | rm node-v16.13.0.tar.gz |
1 | nvm ls |
1 | nvm use 19.3.0 |
node版本过高报错:
1 | [root@VM-8-7-centos ~]# nvm use 19.3.0 |
安装低版本的, node-安装版本
1 | nvm install 16.13.0 |
1 | [root@VM-8-7-centos ~]# node -v |
安装express
微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单
课程链接:【尚硅谷】零基础开发微信公众号丨手把手带你搭建打通前后端的项目
订阅号和服务号的主要区别
- 推送频率
- 订阅号:1天内可群发1条消息
- 服务号:1个月内可发送4条群发消息
- 提供功能
- 订阅号:包含大部分功能
- 服务号:认证的服务号包含全部功能
- 使用人群
- 订阅号:个人、媒体
- 服务号:企业、政府或其他组织
公众号设置
设置与开发——公众号设置(公众号名称,一年可修改两次)
接口权限
设置与开发——接口权限
自动回复
内容与互动——自动回复
发布图文
内容与互动——草稿箱——+创作
开发者工具
自行开发之验证服务器有效性
设置与开发——开发者工具——
开发者服务器会验证是否来自于腾讯微信服务器的,微信服务器也验证改验证消息是否来自于开发者服务器
验证服务器的有效性的js
在目录中,创建package.json文件
1
npm init
安装express
1
npm i express
写验证服务器有效性的js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// wx_verify.js
// 引入express模块
const express = require('express');
// 创建app应用对象
const app = express();
// 验证服务器的有效性
// 接受处理所有信息
app.use((req, res, next) => {
console.log(req.query);
});
// 监听端口号
app.listen(3000, () => console.log('服务器启动成功了~~'))启动服务器
1
2
3node wx_verify.js
// 服务器启动成功了~~使用ngrok——实现内网穿透
ngrok官网 ngrok中文网 ngrok-github ngrok-官网下载
ngrok会在您计算机上的本地Web服务器上创建安全的公共URL(https://yourapp.ngrok.io)
ngrok是一款强大的免费内网穿透工具,无需公网ip,无需端口映射
ngrok内网穿透工具搭建,方便微信公众号,小程序、钉钉等开发【已投入使用】
[ngrok下载与使用方法](https://www.ngui.cc/el/1023843.html)
- 双击ngrok.exe
- 输入
ngrok http 3000(如果关闭窗口,需要重启ngrok http 3000,然后得到的随机链接会变,所以在使用阶段,最好保持窗口不被关闭) - 然后将得到的地址
https://69b9-183-63-101-66.jp.ngrok.io,复制到“测试号管理——接口配置信息——URL"中
填写Token
测试号管理——接口配置信息——Token
Token:
winneyTest2022提交(测试号管理——接口配置信息——提交按钮)
测试接口输出的
req.query的值(如果修改了js文件内容,需要重启服务器)成功,服务器端会打印以下内容:【但是点击提交的时候,还是会弹出
配置失败】1
2
3
4
5
6{
signature: '1c8252cde8b31780880af4cee3accbf3ded1c9b5',
echostr: '2707147274709880411',
timestamp: '1672219674',
nonce: '584600126'
}如果不成功,退出ngrok的终端,重新输入
ngrok http 3000,将生成的链接重新填到“测试号管理——接口配置信息——URL"中
安装sha1-进行sha1加密处理
1
npm i sha1
编写完wx_server.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57// 引入express模块
const express = require('express');
// 引入sha1模块
const sha1 = require('sha1');
// 创建app应用对象
const app = express();
// 验证服务器的有效性
// 1。微信服务器知道开发者服务器是哪个
// –测试号管理页面上填写url开发者服务器地址
// -使用ngrok内网穿透将本地端口号开启的服务映射外网跨域访间一个网址
// - ngrok http 3000
// -填写token
// -参与微信签名加密的一个参数
// 2.开发者服务器–验证消息.是否来自于微信服务器
// 3.加密完成就生成了一个signatrue,和微信发送过来的进行对比。
// -如果一样,说明消息来自于微信服务器,返回echostr给微信服务器
// -如果不一样,说明不是微信服务器发送的消息,返回error
const config = {
token: 'winneyTest2022',
appID: 'wx79fdb62c7b0ac61c',
appsecret: 'f4e6a78705fde2487ca9e5ebb0c1762d'
}
app.use((req, res, next) => {
console.log(req.query);
// {
// signature: '1c8252cde8b31780880af4cee3accbf3ded1c9b5',
// echostr: '2707147274709880411',
// timestamp: '1672219674',
// nonce: '584600126'
// }
const { signature, echostr, timestamp, nonce } = req.query;
const { token } = config;
// 1,将参与微信加密签名的三个参数(timestamp、nonce、token)按照字典序排序并组合在一起形成一个数组
const arr = [timestamp, nonce, token];
const arrSort = arr.sort();
// 2, 将数组里所有参数拼接成一个字符串,进行sha1加密
const str = arr.join('');
console.log(str);
const sha1Str = sha1(str);
console.log(sha1Str);
// 3.加密完成就生成了一个signatrue,和微信发送过来的进行对比。
if(sha1Str === signature) {
// 如果一样,说明消息来自于微信服务器,返回echostr给微信服务器
res.send(echostr);
} else {
// 如果不一样,说明不是微信服务器发送的消息,返回error
res.send('error');
}
});
// 监听端口号
app.listen(3000, () => console.log('服务器启动成功了~~'))重启服务器,重新点击提交(测试号管理——接口配置信息——提交按钮)
- 使用GitHub账号,Create a Account https://dashboard.ngrok.com/get-started/setup
- 复制
2. Connect your account中最后面的token - 在ngrok的命令窗口,重新输入:
ngrok http 3000 --authtoken 2JZUKTz8ROT86mL7kLHClXLcVDn_5jYt7e3PwtygL3bdesWjV - 将生成的链接,重新复制到
“测试号管理——接口配置信息——URL"中 (还是不行)
云服务器-express搭建
文件存放目录:/usr/local/src/webCode/wx
1 | cd /usr/local/src/webCode/wx |
将本地服务器的相关代码压缩(server.zip)(除了node_modules目录)
上传压缩文件:
1 | rz -y // 选择server.zip |
查看是否上传成功:
1 | ls // 可以看到有server.zip |
解压server.zip:
1 | unzip server.zip |
安装依赖包:
1 | nvm ls |
启动服务器:
1 | node wx_verify.js |
修改js文件
1 | vi wx_verify.js |
在Nginx或Tengine服务器上安装证书 ——阿里云
微信小程序的request合法域名
需要是https协议的
开发——开发管理——开发设置——服务器域名——request合法域名
具体步骤,查看博客【云服务器-相关笔记】——云服务器配置https协议
超小DEMO:微信小程序+Express+腾讯云服务器部署(Nginx+SSL)
微信小程序请求接口提示Provisional headers are shown
微信小程序
1、安装后:
启动的时候,扫描这个二维码:

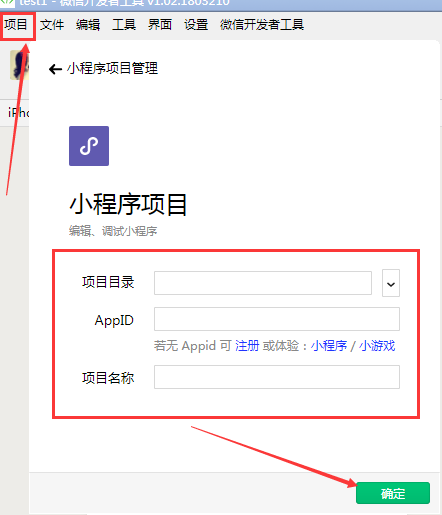
2、选择

3、创建目录:
项目——新建项目——填写内容——确定按钮

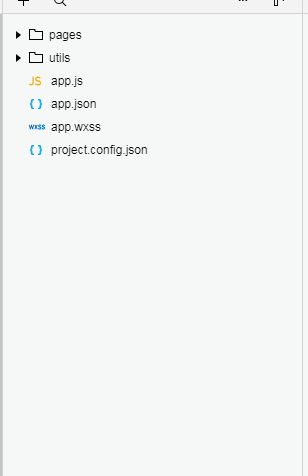
4、会自动生成以下文件:

微信小程序-替换文件
Mac测试可用, Windows测试可用
下载开发工具,并安装(注意: 一定要安装0.9版本)
打开「微信Web开发者工具」的程序目录
Windows: 使用资源管理器查看
Mac: 右键点击图标,选择「显示包内容」
进入程序目录后,替换以下文件(只需要替换0.9版本里的,0.7版本用来登陆) :
- Windows:
\package.nw\app\dist\components\create\createstep.js\package.nw\app\dist\stroes\projectStores.js或\package.nw\app\dist\stores\projectStores.js(0.9.0923002之后版本)package.nw\app\dist\weapp\appservice\asdebug.js
- Mac:
/Resources/app.nw/app/dist/components/create/createstep.js/Resources/app.nw/app/dist/stroes/projectStores.js或/Resources/app.nw/app/dist/stroes/projectStores.js
(0.9.092300之后版本)/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- Windows:
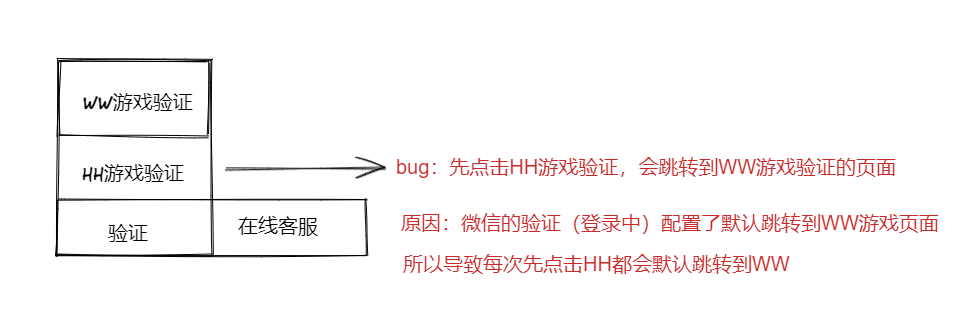
微信公众号-菜单设置的跳转链接不匹配

重现bug:
原因:公众号获取openid影响的,因为不管点击”WW游戏验证”,还是”HH游戏验证”,后端都默认跳转到“WW游戏验证通过的页面”
微信小程序
贪吃蛇
微信小游戏
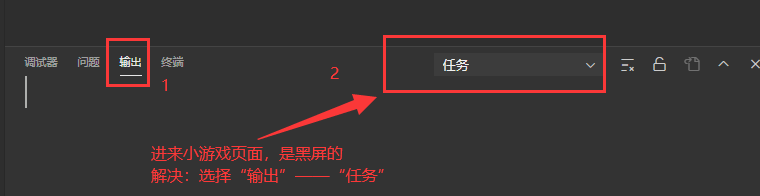
微信小游戏黑屏的解决方法
- 在VScode中的终端,选择“输出”;
- 选择“任务”;
如图所示: