方法一(基本的):
elementUi导航通常会和vue-router一起使用,所以与官网的示例的写法不太一样。具体写法如下:
1 | <el-menu :default-active="$route.path" class="el-menu-vertical-demo" router> |
data里则是正常的数据即可:
1 | data(){ |
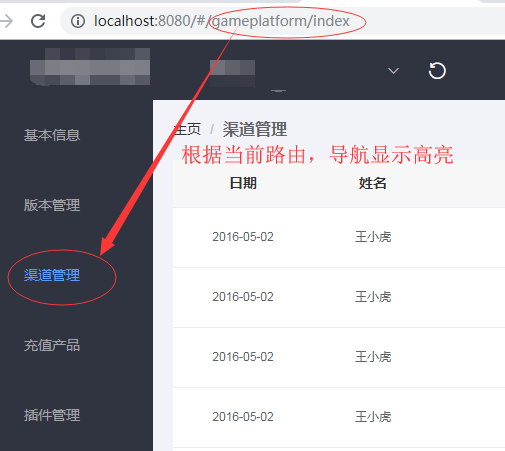
效果如图所示:

【参考】: VUE elementUi导航写法
方法二(加上图标的):
1 | <el-menu :default-active="$route.path" class="el-menu-vertical-demo" router> |
data里面:
1 | items:[ |
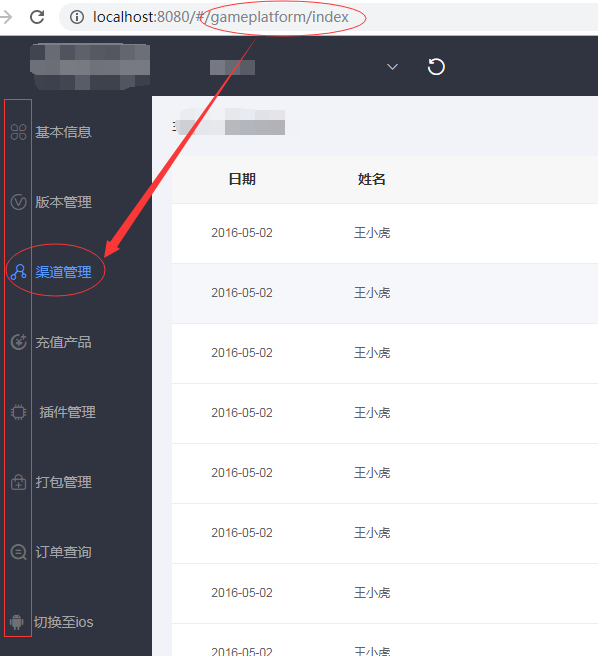
效果如图所示:
【参考】: Vue框架Element UI教程-导航栏跳转路由(五)
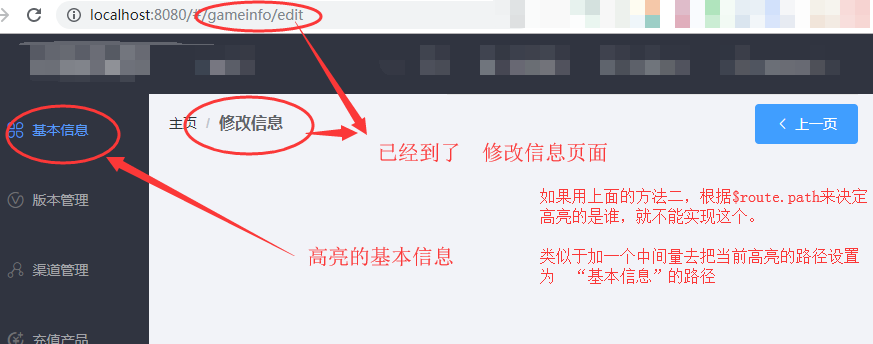
方法三(当前目录下的多个子页面选中时的高亮问题):


router/index.js文件的路由配置(特别关注activeMenu、apiActiveMenu的配置):
1 | { |
关键代码(在导航栏组件内写):
1 | computed: { |
