一:Android手机 + chrome(真机调试) 参考的博客-掘金
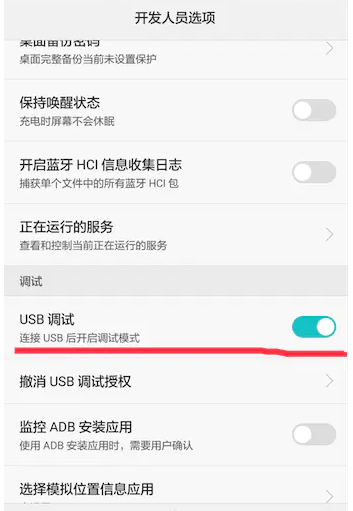
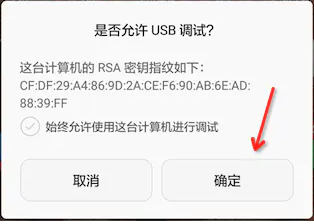
一台Android手机,一台电脑,一根Android数据线 操作步骤: 1、在Android手机上安装chrome浏览器 “是否允许USB调试” ,选择“确定”
遇到的问题: 参考的链接
问题二:如果连不了,可以下载360手机助手连接一下手机。
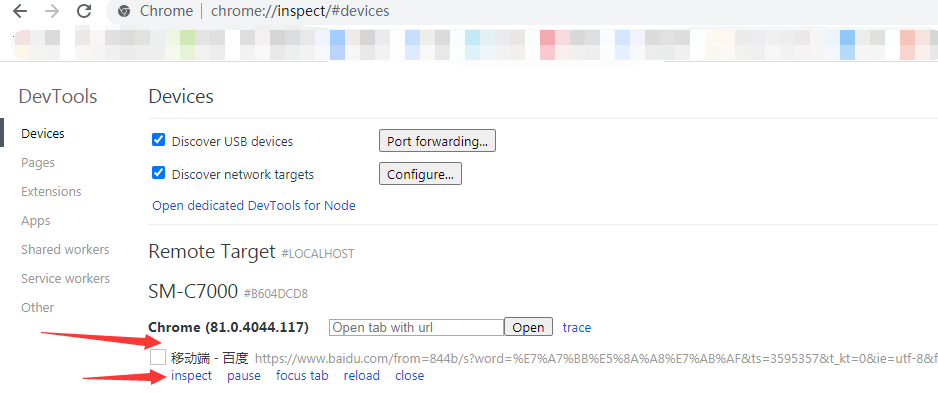
4、打开手机上的chrome浏览器,并进入需要调试的页面(例如:进入百度搜索内容)inspect 会弹出chrome调试工具,然后就可以在电脑上调试真机了
注意事项: 首次使用该功能时,需要连接外网(翻墙) ,初始化后,成功显示了调试工具的面板后,以后就不需要翻墙了。
二:如果想在手机端中,查看console的内容,看有没有报错之类的。可以使用vConsole 在页面中加入以下代码:
1 2 3 4 <script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.3.3/vconsole.min.js"></script> <script> var vConsole = new VConsole(); </script>
加入之后,在移动端页面就可以看到console.log打印出来的结果了
判断是否为移动端设备 1 2 3 4 5 6 7 function isMobile(){ if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { return true; }else { return false; } }
判断是否为PC端 1 2 3 4 5 6 7 8 9 10 11 12 13 14 function IsPC() { var userAgentInfo = navigator.userAgent; var Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < Agents.length; v++) { if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; } } return flag; }
移动端设备旋转设备为横屏时,刷新页面 1 2 3 4 5 6 7 8 9 10 11 12 13 var mobile = isMobile(); if(mobile) { window.addEventListener("orientationchange", function() { //横屏,刷新页面 if(window.orientation == 90) { window.top.document.location.reload(); } }, false); } 注: 如果是刷新当前页面,直接Window.location.reload();就可以。 如果是使用iframe嵌套页面的,要往上一层去刷新,window.top.document.location.reload();
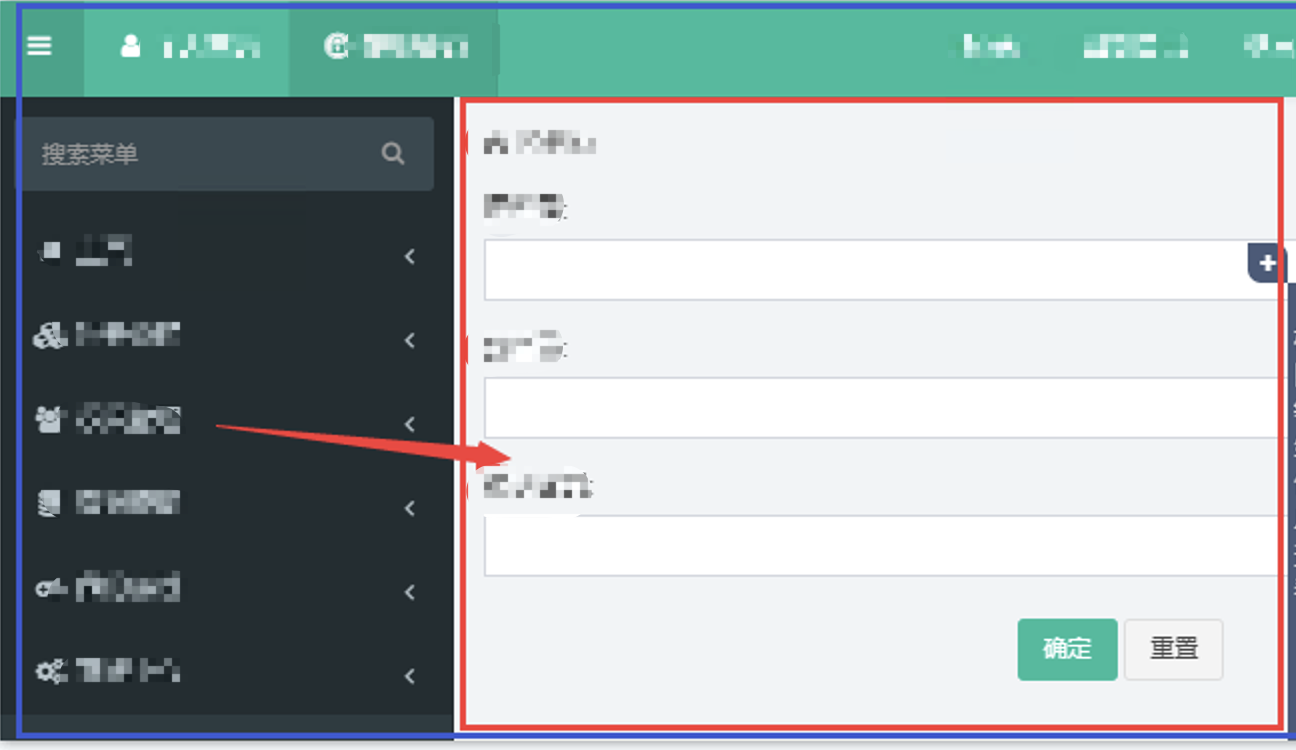
使用window.top.document.location.reload();的原因,是使用iframe嵌套页面的:(蓝色区域为子页面嵌套在里面)
判断是否移动设备是否为横屏 1 2 3 4 5 6 7 8 9 //判断是否移动设备是否横屏状态 function isLandscape() { if (window.orientation === 180 || window.orientation === 0) { return false; } if (window.orientation === 90 || window.orientation === -90 ){ return true; } }
获取iframe父子页面之间获取元素 1 2 3 4 5 6 【父找子】 //从父级找到iframe,然后找contents var inputs = $(".tab-pane.active iframe").contents().find("input"); 【子找父】 //从子页面找到parent.document,然后找对应元素 $(window.parent.document).find(".content-wrapper").offset({top:0});
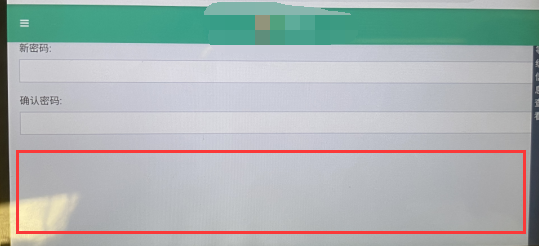
处理移动端页面,软键盘弹起导致页面底部空白
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 function setOffset() { //是否为移动端 var mobile = isMobile(); //是否是横屏状态 var landscape = isLandscape(); //移动端横屏状态 监听输入框输入状态 if(mobile && landscape) { var flag = true; var inputs = $(".tab-pane.active iframe").contents().find("input"); inputs.on("compositionstart", function() { flag = false; }); inputs.on("compositionend", function() { flag = true; }); inputs.on("keyup", function() { if(flag) { //设置iframe的offsetTop $(window.parent.document).find(".content-wrapper").offset({top:0}); $(document).find(".permiss").offset({top:143}); 【解决问题的主要代码】 //将最外层的页面高度设置到跟设备一样高 //获取屏幕高度 var bodyHeight = $('body')[0].clientHeight; $(window.parent.document).find(".content-wrapper").css("height", bodyHeight + "px"); $(window.parent.document).find(".content-wrapper").css("top", "0px"); } }); } }
响应式调试 Firefox 浏览器内置了 自定义设计视图 的功能,可以通过 Firefox->Web 开发者->自定义设计视图(或者摁下 Shift + Ctrl + m)。相比网络工具,运行更加流畅,无需联网。
Shift + Ctrl + m:手机模式和PC模式之间进行切换
移动端在线调试工具
在线调试工具 —手动设置宽度
在移动端项目中打开控制台有两种方案:
步骤一:通过 CDN 地址引入
1 <script src="https://cdn.bootcss.com/vConsole/3.2.2/vconsole.min.js"></script>
步骤二:实例化
1 <script> var vConsole = new VConsole(); </script>
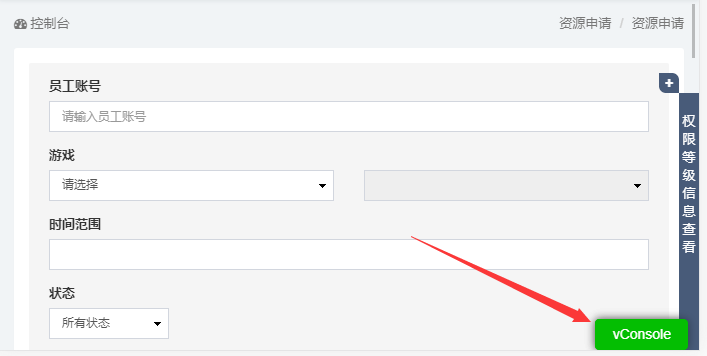
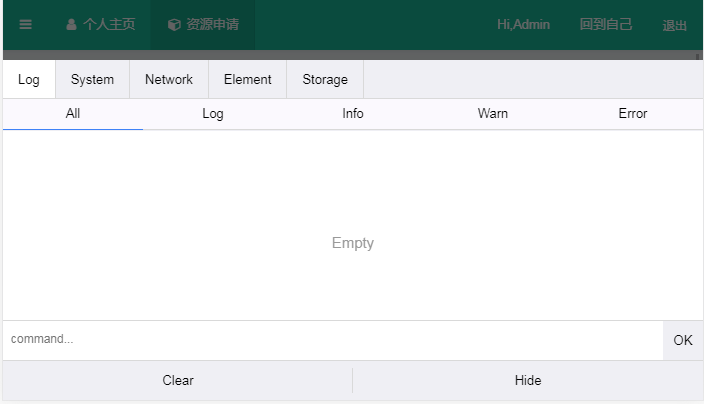
步骤三、运行项目查看项目页面中是否出现一个绿色 vConsole 的按钮,点击该按钮便可以打开控制台
步骤一、通过npm安装 vconsole
1 npm install vconsole --save-dev
步骤二、在项目入口文件中引入:
1 import vconsole from 'vconsole'
步骤三、实例化 vconsole:
1 var vConsole = new vconsole()
步骤四、运行项目查看项目页面中是否出现一个绿色 vConsole 的按钮,点击该按钮便可以打开控制台