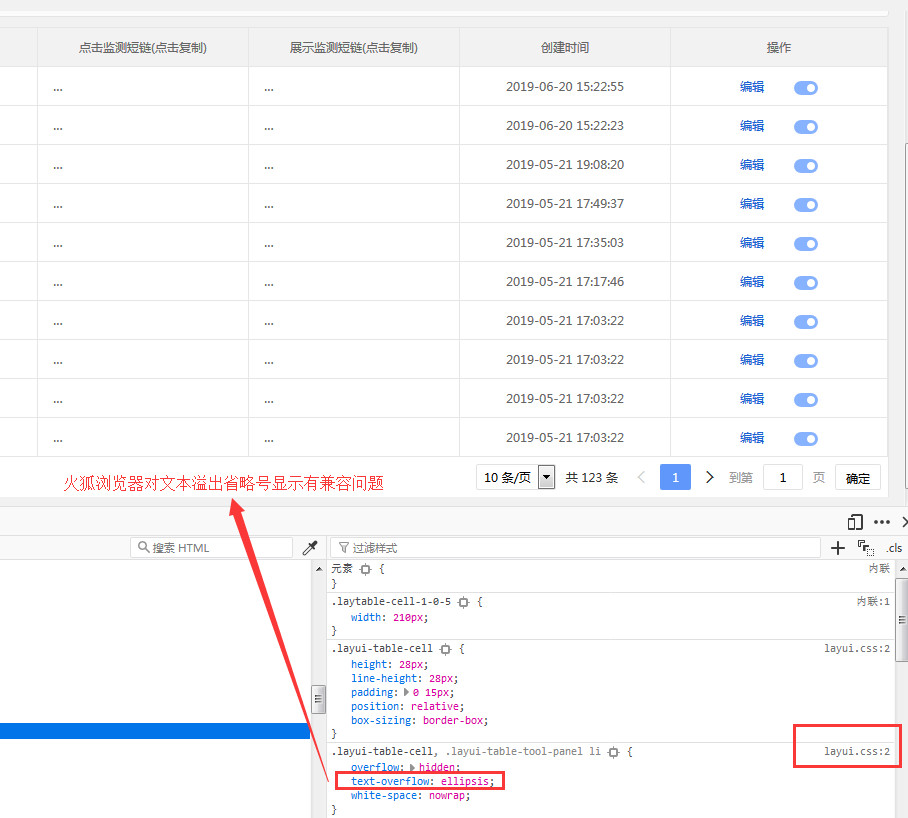
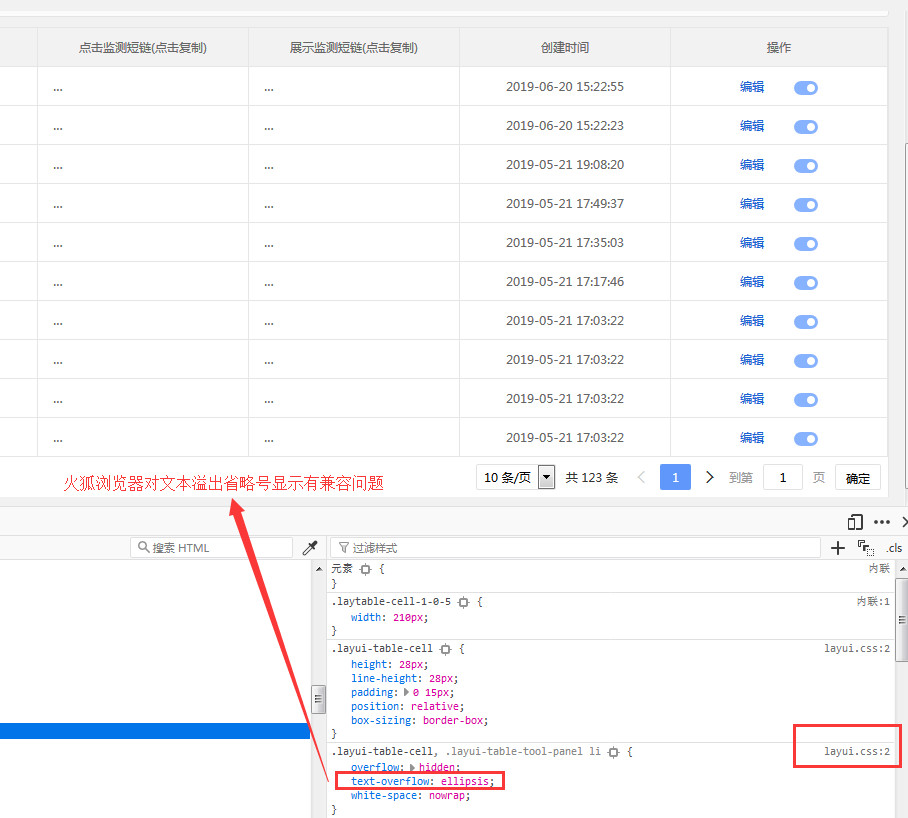
文本溢出省略号显示-火狐不兼容
第一种解决方案:
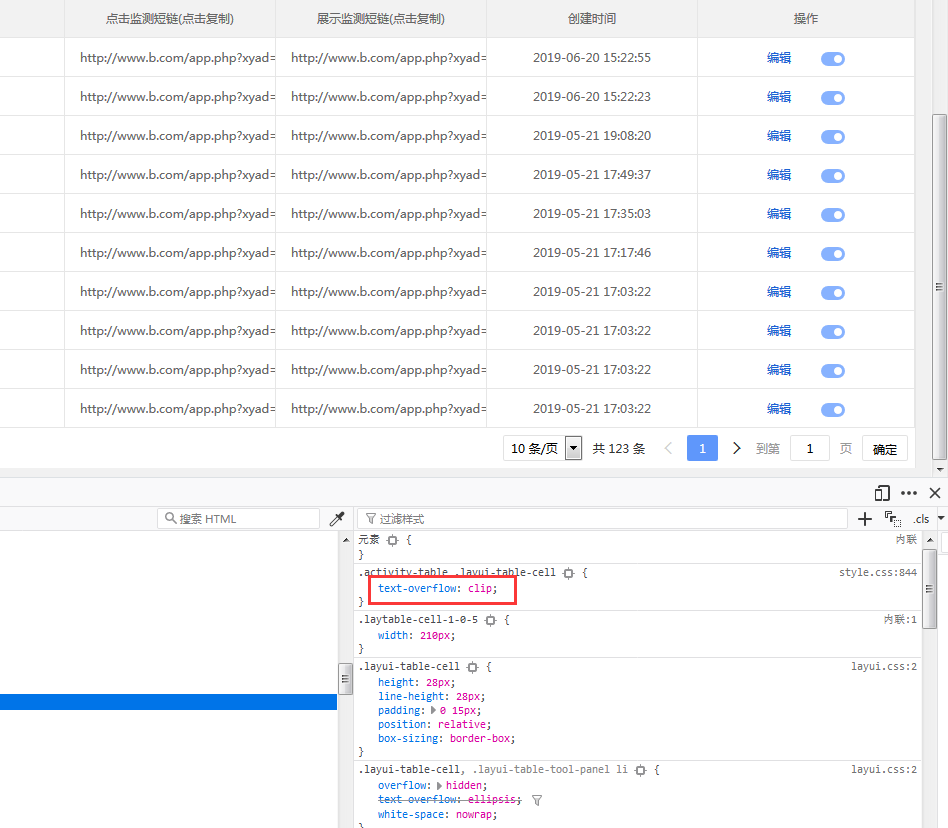
layui框架对文本溢出隐藏省略号显示

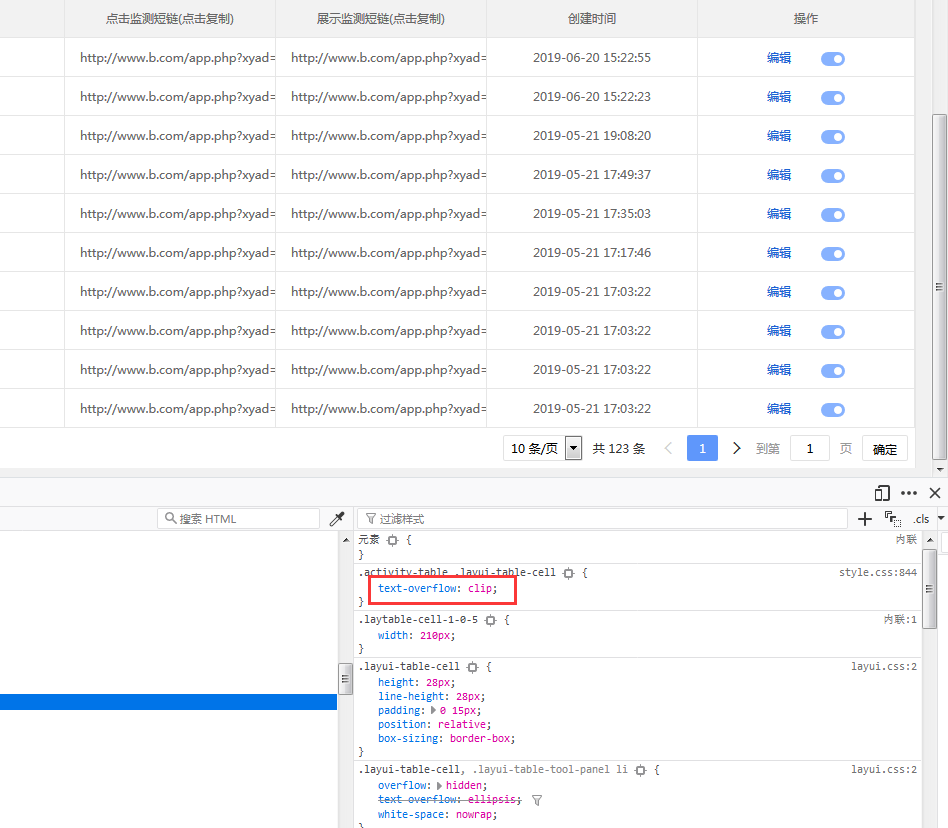
解决:将溢出文字修剪,而不用省略号显示
1
2
3
| .activity-table .layui-table-cell{
text-overflow: clip;
}
|

第二种解决方案:

使用:
1
2
3
| overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
|
在谷歌浏览器没有问题。火狐浏览器不兼容,IE对文本溢出本来是没有兼容问题的,因为这个文本是在表格(table)里面的,所以IE也会有兼容问题。
要解决IE的兼容问题,要将td改为display:inline-block;
由于改为这样,样式需要改变的地方比较多,而且还是不兼容火狐,所以使用JQ截取字符串来解决.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
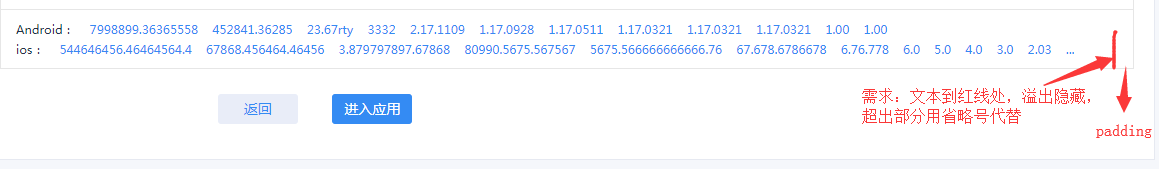
| //页面结构
<td class="link word_cont">
Android:<a href="" target="_blank"></a>
<br>
ios:<a href="" target="_blank"></a>
</td>
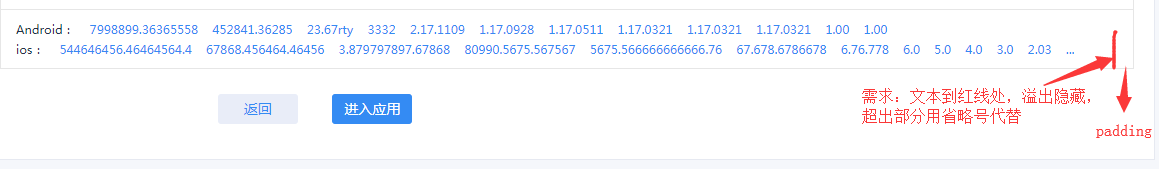
//处理溢出隐藏省略号显示 兼容性问题
$('.word_cont a').each(function(){
//获取td宽度
var tdWidth = $(".word_cont").width();
//一个字符宽度
var internal = 5;
//显示个数
var maxwidth = Math.floor((tdWidth- 160)/internal) ;
if($(this).text().length>maxwidth){
//截取字符串
$(this).text($(this).text().substring(0,maxwidth));
//多余的用省略号显示
$(this).html($(this).html()+'...');
}
//先隐藏,截取之后,再显示
$(this).css("display", "inline-block");
});
|
但是有个问题,由于字母,数字,分号(.),空格( )的字符大小不太一样,
所以以一个字符5px来算,不是特别精准。但大致可以解决这个问题。
(若有更好的方法,可以留言给我,感谢!)
插件
火狐浏览器使用firebug插件