Jquery Upload File
1 | <link rel="stylesheet" type="text/css" href="js/jQuery-File-Upload-9.18.0/css/jquery.fileupload.css" /> |
jquery.copy.js
点击复制内容移动端全兼容(专治各种移动端浏览器)
- 单页面一个复制
1 | <button id="copy">复制链接</button> |
- 单页面多个复制链接
1 | var data = [ |
mobileSelect.js-多级联动下拉菜单
datetimepicker多次点击input日期选择器不显示
遇到datetimepicker多次(包括第二次点击)点击input框时日期选择器不显示,需要使用鼠标监听触发:
1 | /*点方input框时加租监听毒件*/ |
以上这段代码必须放在datetimepicker方法的后面。
例如:
1 | //日历 |
swiper
轮播图由两层效果改为三层
1 | // 加上这个样式,控制偏移量 |
jquery.cityselect.js—城市选择插件—省市联动效果
第74款插件:jquery.cityselect.js基于jQuery+JSON的省市或自定义联动效果
1 | // HTML代码 |
Bootstrap Multiselect
1 | <link rel="stylesheet" href="./js/Plugins/bootstrap/css/bootstrap.min.css"> |
CKEditor-富文本编辑器
1 | <!DOCTYPE html> |
Distpicker—中国省市区地址三级联动插件
1 | <script src="./js/jquery.js"></script> |
city-picker—地区联动插件
1 | <link rel="stylesheet" href="./js/Plugins/city-picker/city-picker.css"> |
Web Uploader—现代文件上传组件
zTree— jQuery 树插件
jstree—树插件
Font Awesome—字体图标
fastclick—解决移动端click事件延迟300ms
jQuery WeUI
swiper
粒子插件–页面特效
Particles
1 | npm install particles.js |
前端react 粒子特效
particles官网
particles的使用
1 | import Particles from "react-tsparticles"; |
clipboard.js-复制功能
1 | var clipboard = new ClipboardJS(".copy-btn"); |
模拟环形进度条
1 | // 创建模拟环形进度条 |
Circle Progress: JavaScript circular progress bar plugin (tigrr.github.io)
移动前端学习笔记(2)——移动端点击(touch、click、tap、fastclick)
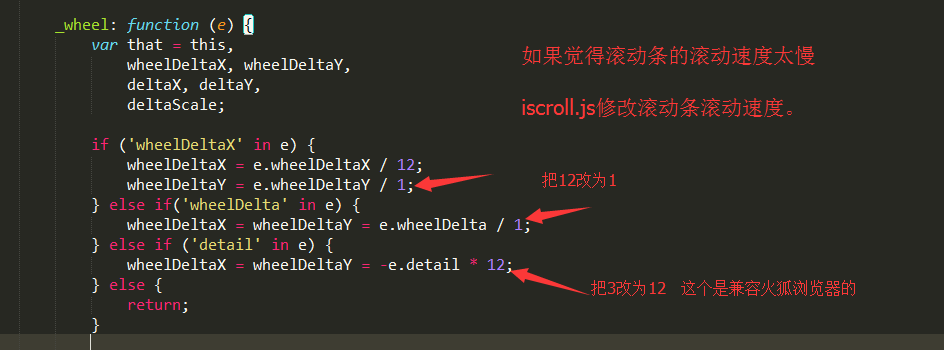
iScroll.js
鼠标滚轮滚动
iscroll支持在pc端浏览器中使用鼠标滚轮控制区域滚动,但操作起来很不灵敏。这是由于iscroll对鼠标滚轮事件做了拦截,然后缩小了滚轮的滚动距离,详见iscroll4.js源代码608-609行:
wheelDeltaX = e.wheelDeltaX / 12;//控制X轴鼠标滚轮速度*
wheelDeltaY = e.wheelDeltaY / 12;//控制Y轴鼠标滚轮速度

Easy Sass
分页插件
树形结构
jsTree 注意:要使用高版本的JQ版本
单选/多选下拉框
拾色器插件
jdavidhermoso/ jQueryColorPicker
jquerycolorpicker
图片放大功能(类似放大镜)
enlarge.js
拖拽替换图片的排列顺序
上拉加载下拉刷新
swiper
pulltorefresh
模拟ios日历时间选择效果
jQuery仿QQ登录表单弹出窗
下拉框
bootstrap-select jQuery Selectric jQuery Selectric
好用的自定义select下拉插件jQuery Selectric
可搜索、多选的下拉框插件-简单-xm-select
1 | 第一步: 下载 https://gitee.com/maplemei/xm-select/blob/master/dist/xm-select.js# |
3D轮播图支持滚轮
jQuery-3dlbt
jQuery头像上传裁剪
jqueryJcropPhp
日历插件
穿梭插件
左侧导航栏
导出数据表格
绘制图表插件
Highcharts兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库
获取地图位置
移动端下拉刷新,上拉加载更多插件
加载插件
jQuery仿QQ登录表单弹出窗
https://www.jq22.com/jquery-info8342
文件下载
Bootstrap-select-匹配实时搜索功能下拉框
https://www.bootstrapselect.cn/
Query file upload 的正确用法(限制上传大小和文件类型)
参考
1 | add: function (e, data) { |
is.js-强大的通用js表单验证插件
is.js 是一个微型通用性数据检查验证包。目前提供了数据类型、存在性、正则表达、字符串、数学、对象、数组、运行环境、时间、配置10大类110个验证方法。
移动端选择控件
原生 js 移动端选择控件,不依赖任何库
仿IOS选择下拉框
sublime
fastclick
处理移动端click延迟
日期选择器-datetimepicker
多次点击input日期选择器不显示
解决方法:
1 | //解决输入框点击多次(包括两次)不显示的问题 |
**兼容IE日历插件—My97DatePicker **
调用方法:
1 | 1、<script type="text/javascript" src="libs/My97DatePicker/WdatePicker.js"></script> |
jquery.SuperSlide自动轮播插件
jQueryValidation
laypage
validform
bootstrap-switch
Lazy Load
icheck
hui-iconfont
UMeditor
UEditor Mini版本
UEditor
在线演示
使用说明
第一步,下载最新版本
第二步,打开浏览器
- 使用浏览器打开 _examples/index.html 查看
UEditor相关链接
- UEditor 官网:http://ueditor.baidu.com
- UEditor API 文档:http://ueditor.baidu.com/doc
- UEditor 文档:http://fex.baidu.com/ueditor/
- UEditor API 文档:http://ueditor.baidu.com/doc
FASTADMIN
nprogress
jquery.autocomplete
seajs
Font Awesome
HttpWatch
网页数据分析工具
专业化网页抓包数据分析工具
ionic
ART-TEMPLATE—高性能 JavaScript 模板引擎
Underscore.js —JavaScript实用库
extjs
Atom_工具使用
由github发布的前端开发工具
非常强大和非常开发的开发工具平台
- 官网地址: https://atom.io/
- 百度网盘下载地址:http://pan.baidu.com/s/1ntszCgT
Atom的插件和主题安装和配置
