移动端开发的资源与小技巧
[移动端](https://www.yuque.com/docs/share/27e13760-a250-4376-ab7e-072b8bae0b5b?# 《移动端》)-语雀笔记
网站收集
| 移动端Web解决方案 | 移动前端开发收藏夹 | 优化移动体验的HTML5技巧 |
|---|---|---|
| 移动端手势表 | Mobile HTML5—html5移动端兼容性速查 | Pixel Density Display Listing—几乎所有设备的屏幕尺寸与像素密度表 |
| Screen Sizes—移动设备参数表 | The iOS Design Guidelines—ios端移动设备参数速查 | iPhone 6 屏幕揭秘 |
| 移动设备适配库2 | jQuery Mobile Demos | zepto源码注释 |
| 移动端web开发技巧 |
在移动端页面显示控制台(调试)-Vcode
移动端h5网页、微信网页调试之利用vConsole真机调试+显示控制台打印信息、调试接口(附带vue项目里的具体使用方法)
1 | <script type="text/javascript" src='https://unpkg.com/vconsole@3.15.0/dist/vconsole.min.js'></script> |
移动端H5页面适配问题总结
移动端H5页面使用rem做适配
如果H5页面不需要放在App内做混合App开发,可以使用vw做适配1
2
3
4html, body{
font-size: 0.13333333vw;
}
// 设计稿是用iPhone6的尺寸设计,设计稿多少px就写多少rem如果H5页面需要放在App内做混合App开发,不需要兼容低版本的Android手机(9.0及以下)使用
vw的情况下,不需要兼容Android低版本(≤10.0)手机。可以直接使用vw做适配使用
vw的情况下,需要兼容Android低版本(≤10.0)手机,不需要兼容9.0及以下的做法原因:在Android手机低版本(≤10.0)的
webview中,会出现h5页面放大的情况。低版本的webview获取错了字段,默认是8的,导致字体放大了8倍在在Android手机低版本(≤9.0)的手机自带浏览器中是显示正常的
解决方法:在Android客户端加上以下两行代码,对webview进行相应的配置
1
2mWebView.getSettings().setMinimumFontSize(1);
mWebView.getSettings().setMinimumLogicalFontSize(1);
如果H5页面需要放在App内做混合App开发,且需要兼容低版本的安卓手机(9.0及以下)使用mobile-util.js做适配
使用mobile-util.js做适配的注意事项
要在head中引入
要在样式表前引入
1
2
3
4
5
6
7
8<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="email=no">
<meta name="applicable-device" content="mobile">
<meta name="x5-orientation" content="portrait">
<script src="./js/Plugins/Rem/mobile-util.js"></script>注意:页面不写meta[name="viewport"]标签,代码自动判断插入iPhone6中,
data-dpr="2",html的字体style="font-size: 46.875px;"1
2
326px——>0.55rem
// 使用26px除以46.875就是0.55rem(设计稿中,多少px,除以46.875就是多少rem)
如果需要适配横屏,修改mobile-util.js1
2
3
4
5
6
7
8
9
10
11
12
13
14// 横竖屏字体设置
if (window.orientation == 90 || window.orientation == -90) {
// 横屏
docEl.style.fontSize = rem/2 + 'px'; // 将字体缩小一倍
} else {
// 竖屏
docEl.style.fontSize = rem + 'px';
}
// =========在文件最后将mobileUtil.fixScreen();修改为兼容横竖屏变化=========
// 兼容横竖屏切换
window.addEventListener("orientationchange", function(){
mobileUtil.fixScreen();
});
获取设备信息
1 | var u = navigator.userAgent; |
使用vw,rem做移动端适配–在低版本的安卓手机,页面样式显示错误(放很大)
webview设置可以解决此错误
1 | mWebView.getSettings().setMinimumFontSize(1); |
Android Webview的rem单位会放大
参考:关于html:Android Webview Rem单元可将框的大小缩放
移动端meta头一些常用的属性
1.meta标签
1 | <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1,shrink-to-fit=no, viewport-fit=cover"> |
- width=device-width:设备宽度;
- user-scalable=no:是否可以缩放,可以设置为no或者0;
- initial-scale=1.0:初始缩放比例
- maximum-scale=1.0 :最大缩放比例
- minimum-scale=1:最小缩放比例
- shrink-to-fit=no : 解决ios9中的bug 识别屏幕宽度
- viewport-fit=cover: 解决苹果x 刘海的问题
2.针对苹果手机:
可以把页面以app的方式添加到桌面:
1 | <meta name="apple-mobile-web-app-capable" content="yes"> |
如果你把app添加到桌面,改状态条的颜色:
1 | <meta name="apple-mobile-web-app-status-bar-style" content="black"> |
允许全屏展示:
1 | <meta content=yes name=apple-touch-fullscreen> |
禁止识别数字为电话,email:
1 | <meta name="format-detection" content="telephone=no,email=no"> |
3.不常用
应用信息,保留系统的历史记录,运动效果:
1 | <meta name=App-Config content="fullscreen=yes,useHistoryState=yes,transition=yes"> |
max-age=180 响应时间
1 | <meta http-equiv="Cache-Control" content="max-age=180"> |
解决 dns缓存问题——好处:访问快
1 | <meta http-equiv="x-dns-prefetch-control" content="on" /> |
4.其他
强制让360浏览器用chrome内核渲染页面
1 | <meta name="renderer" content="webkit"> |
尽量用IE最新的模式渲染
1 | <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓
1 | <meta name="HandheldFriendly" content="true"> |
微软的老式浏览器
1 | <meta name="MobileOptimized" content="320"> |
uc强制竖屏
1 | <meta name="screen-orientation" content="portrait"> |
QQ强制竖屏
1 | <meta name="x5-orientation" content="portrait"> |
UC强制全屏
1 | <meta name="full-screen" content="yes"> |
QQ强制全屏
1 | <meta name="x5-fullscreen" content="true"> |
UC应用模式
1 | <meta name="browsermode" content="application"> |
QQ应用模式
1 | <meta name="x5-page-mode" content="app"> |
Rem-mobile-util.js的使用
1 | <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> |
注意:页面不写meta[name="viewport"]标签,代码自动判断插入
mobile-util.js—做横竖屏适配
1 | // 横竖屏字体设置 |
1 | // 兼容横竖屏切换 |
移动端横竖屏适配
摘自:JavaScript实现移动端横竖屏检测, 仅用于学习
一、HTML方法检测
1 | <!-- 引用竖屏的CSS文件 portrait.css --> |
二、CSS方法检测
css中通过媒体查询方法来判断是横屏还是竖屏
1 | /* 竖屏 */ |
三、JS方法检测
【1】orientationChange事件
苹果公司为移动 Safari中添加了 orientationchange 事件,orientationchange 事件在设备的纵横方向改变时触发
1 | window.addEventListener("orientationchange",function(){ |
【2】orientation属性
window.orientation 获取手机的横竖的状态,window.orientation 属性中有 4个值:0和180的时候为竖屏(180为倒过来的竖屏),90和-90时为横屏(-90为倒过来的横屏)
0 表示肖像模式,90 表示向左旋转的横向模式(“主屏幕”按钮在右侧),-90 表示向右旋转的横向模 式(“主屏幕”按钮在左侧),180 表示 iPhone头朝下;但这种模式至今 尚未得到支持。如图展示了 window.orientation 的每个值的含义。
【3】案例
检测用户当前手机横竖屏状态,如果处于横屏状态,提示用户 “为了更好的观看体验,请在竖屏下浏览”,否则不提示
1 | <!DOCTYPE html> |
移动端VM适配-横竖屏适配
html,body的字体设置font-size: 0.13333333vw;- 元素
多少px,就写多少rem
1 | html, body{ |
移动端经验总结
媒体查询常用样式表
1 | <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> // 竖放加载 |
分链接
配套的解决方案(设备判断等)—generator-webappstarter
1 | var ua = navigator.userAgent, |
Mobile开发经验沉淀—bug处理
移动Web开发,4行代码检测浏览器是否支持position:fixed
移动Web开发实践——解决position:fixed自适应BUG
指尖上的js系列
指尖下的js ——多触式web前端开发之一:对于Touch的处理
meta标签
常用meta整理
meta标签,这些meta标签在开发webapp时起到非常重要的作用
1 | <meta content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0" name="viewport" /> |
第一个meta标签表示:强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览; 尤其要注意的是content里多个属性的设置一定要用分号+空格来隔开,如果不规范将不会起作用。
注意根据 public_00 提供的资料补充,content 使用分号作为分隔,在老的浏览器是支持的,但不是规范写法。
规范的写法应该是使用逗号分隔,参考 Safari HTML Reference - Supported Meta Tags 和 Android - Supporting Different Screens in Web Apps
第二个meta标签是iphone设备中的safari私有meta标签,它表示:允许全屏模式浏览; 第三个meta标签也是iphone的私有标签,它指定的iphone中safari顶端的状态条的样式; 第四个meta标签表示:告诉设备忽略将页面中的数字识别为电话号码
在设置了initial-scale=1 之后,我们终于可以以1:1 的比例进行页面设计了。 关于viewport,还有一个很重要的概念是:iphone 的safari 浏览器完全没有滚动条,而且不是简单的“隐藏滚动条”, 是根本没有这个功能。iphone 的safari 浏览器实际上从一开始就完整显示了这个网页,然后用viewport 查看其中的一部分。 当你用手指拖动时,其实拖的不是页面,而是viewport。浏览器行为的改变不止是滚动条,交互事件也跟普通桌面不一样。 (请参考:指尖的下JS 系列文章)
更详细的 viewport 相关的知识也可以参考
- width - viewport的宽度
- height - viewport的高度
- initial-scale - 初始的缩放比例
- minimum-scale - 允许用户缩放到的最小比例
- maximum-scale - 允许用户缩放到的最大比例
- user-scalable - 用户是否可以手动缩放
适配的相关文章
[移动端高清、多屏适配方案](http://www.html-js.com/article/Mobile-terminal-H5-mobile-terminal-HD-multi-screen-adaptation-scheme 3041)
移动开发事件
手势事件
- touchstart //当手指接触屏幕时触发
- touchmove //当已经接触屏幕的手指开始移动后触发
- touchend //当手指离开屏幕时触发
- touchcancel
触摸事件
- gesturestart //当两个手指接触屏幕时触发
- gesturechange //当两个手指接触屏幕后开始移动时触发
- gestureend
屏幕旋转事件
- onorientationchange
检测触摸屏幕的手指何时改变方向
- orientationchange
touch事件支持的相关属性
- touches
- targetTouches
- changedTouches
- clientX // X coordinate of touch relative to the viewport (excludes scroll offset)
- clientY // Y coordinate of touch relative to the viewport (excludes scroll offset)
- screenX // Relative to the screen
- screenY // Relative to the screen
- pageX // Relative to the full page (includes scrolling)
- pageY // Relative to the full page (includes scrolling)
- target // Node the touch event originated from
- identifier // An identifying number, unique to each touch event
- 屏幕旋转事件:onorientationchange
判断屏幕是否旋转
1 | function orientationChange() { |
添加事件监听
1 | addEventListener('load', function(){ |
JS 单击延迟
click 事件因为要等待单击确认,会有 300ms 的延迟,体验并不是很好。
开发者大多数会使用封装的 tap 事件来代替click 事件,所谓的 tap 事件由 touchstart 事件 + touchmove 判断 + touchend 事件封装组成。
Creating Fast Buttons for Mobile Web Applications
Eliminate 300ms delay on click events in mobile Safari
WebKit CSS
携程 UED 整理的 Webkit CSS 文档 ,全面、方便查询,下面为常用属性。
①“盒模型”的具体描述性质的包围盒块内容,包括边界,填充等等
1 | -webkit-border-bottom-left-radius: radius; |
②“视觉格式化模型”描述性质,确定了位置和大小的块元素。
1 | direction: rtl |
③“视觉效果”描述属性,调整的视觉效果块内容,包括溢出行为,调整行为,能见度,动画,变换,和过渡。
1 | clip: rect(10px, 5px, 10px, 5px) |
④“生成的内容,自动编号,并列出”描述属性,允许您更改内容的一个组成部分,创建自动编号的章节和标题,和操纵的风格清单的内容。
1 | content: “Item” counter(section) ” “; |
⑤“分页媒体”描述性能与外观的属性,控制印刷版本的网页,如分页符的行为。
1 | page-break-after: auto; 常量:always/auto/avoid/left/right |
⑥“颜色和背景”描述属性控制背景下的块级元素和颜色的文本内容的组成部分。
1 | -webkit-background-clip: content; 常量:border/content/padding/text |
⑦ “字型”的具体描述性质的文字字体的选择范围内的一个因素。报告还描述属性用于下载字体定义。
1 | unicode-range: U+00-FF, U+980-9FF; |
⑧“文本”描述属性的特定文字样式,间距和自动滚屏。
1 | text-shadow: #00FFFC 10px 10px 5px; |
⑨“表格”描述的布局和设计性能表的具体内容。
1 | -webkit-border-horizontal-spacing: 2px; |
⑩“用户界面”描述属性,涉及到用户界面元素在浏览器中,如滚动文字区,滚动条,等等。报告还描述属性,范围以外的网页内容,如光标的标注样式和显示当您按住触摸触摸 目标,如在iPhone上的链接。
1 | -webkit-box-align: baseline,center,end,start,stretch 常量:baseline/center/end/start/stretch |
动画过渡 这是 Webkit 中最具创新力的特性:使用过渡函数定义动画。
1 | -webkit-animation: title infinite ease-in-out 3s; |
这些同样是可以简写的。但真正让我觉的很爽的是keyframes,它能定义一个动画的转变过程供调用,过程为0%到100%或from(0%)到to(100%)。简单点说,只要你有想法,你想让元素在这个过程中以什么样的方式改变都是很简单的。
1 | -webkit-transform: 类型(缩放scale/旋转rotate/倾斜skew/位移translate) |
自定义滚动条 from unknown
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了。那webkit浏览器是如何自定义滚动条的呢? 参考:
CSS3自定义滚动条样式 -webkit-scrollbar
滚动条组成
- ::-webkit-scrollbar 滚动条整体部分
- ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
- ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
- ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
- ::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
- ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
1 | /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ |
ie内核:
1 | *{ |
webkit内核:
1 | /* Let's get this party started */ |
隐藏滚动条
开发H5页面时为了美观,可能会隐藏滚动条,那么此时只要使用如下CSS代码即可实现
1 | ::-webkit-scrollbar { width: 0; height: 0; } |
页面描述
1 | <link rel="apple-touch-icon-precomposed" href="http://www.xxx.com/App_icon_114.png" /> |
这个属性是当用户把连接保存到手机桌面时使用的图标,如果不设置,则会用网页的截图。有了这,就可以让你的网页像APP一样存在手机里了
1 | <link rel="apple-touch-startup-image" href="/img/startup.png" /> |
这个是APP启动画面图片,用途和上面的类似,如果不设置,启动画面就是白屏,图片像素就是手机全屏的像素
1 | <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> |
这个描述是表示打开的web app的最上面的时间、信号栏是黑色的,当然也可以设置其它参数,详细参数说明请参照:Safari HTML Reference - Supported Meta Tags
1 | <meta name="apple-touch-fullscreen" content="yes" /> |
常见的 iPhone 和 Android 屏幕参数。
- 设备 分辨率 设备像素比率
- Android LDPI 320×240 0.75
- Iphone 3 & Android MDPI 320×480 1
- Android HDPI 480×800 1.5
- Iphone 4 960×640 2.0
iPhone 4的一个 CSS 像素实际上表现为一块 2×2 的像素。所以图片像是被放大2倍一样,模糊不清晰。
解决办法:
1、页面引用
1 | <link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio: 0.75)" href="ldpi.css" /> |
2、CSS文件里
1 | #header { |
移动 Web 开发经验技巧
性能优化
技术相关
- 离线缓存
- css优化【3d动画优化】
- js优化 【js worker】
- spdy,http2
- service worker
- 入口dns预解析
- 域名收敛
- cookie压缩
- 网速及网络情况侦测
- webp
策略相关
- 前端资源压缩去重
- 首屏前置与资源lazyload
- 页面模板与数据分离
- 适当的base64,首屏css不建议使用
- script 异步
- 后台智能加载下一页
- 图片渐进显示
参考资料
16_ms_optimization—web_front-end_performance_optimization
Google AMP (AMP is a way to build web pages for static content that render fast)
点击与click事件
对于a标记的点击导航,默认是在onclick事件中处理的。而移动客户端对onclick的响应相比PC浏览器有着明显的几百毫秒延迟。
在移动浏览器中对触摸事件的响应顺序应当是:
1 | ontouchstart -> ontouchmove -> ontouchend -> onclick |
因此,如果确实要加快对点击事件的响应,就应当绑定ontouchend事件。
使用click会出现绑定点击区域闪一下的情况,解决:给该元素一个样式如下
1 | -webkit-tap-highlight-color: rgba(0,0,0,0); |
如果不使用click,也不能简单的用touchstart或touchend替代,需要用touchstart的模拟一个click事件,并且不能发生touchmove事件,或者用zepto中的tap(轻击)事件。
1 | body |
用iphone或ipad浏览很长的网页滚动时的滑动效果很不错吧?不过如果是一个div,然后设置 height:200px;overflow:auto;的话,可以滚动但是完全没有那滑动效果,很郁闷吧?
我看到很多网站为了实现这一效果,用了第三方类库,最常用的是iscroll(包括新浪手机页,百度等) 我一开始也使用,不过自从用了-webkit-overflow-scrolling: touch;样式后,就完全可以抛弃第三方类库了,把它加在body{}区域,所有的overflow需要滚动的都可以生效了。
另外有一篇比较全的移动端点击解决方案 http://www.zhihu.com/question/28979857
锁定 viewport
1 | ontouchmove="event.preventDefault()" //锁定viewport,任何屏幕操作不移动用户界面(弹出键盘除外)。 |
利用 Media Query监听
Media Query 相信大部分人已经使用过了。其实 JavaScript可以配合 Media Query这么用:
1 | var mql = window.matchMedia("(orientation: portrait)"); |
借助了 Media Query 接口做的事件监听,所以很强大!
也可以通过获取 CSS 值来使用 Media Query 判断设备情况,详情请看:JavaScript 依据 CSS Media Queries 判断设备的方法。
rem最佳实践
rem是非常好用的一个属性,可以根据html来设定基准值,而且兼容性也很不错。不过有的时候还是需要对一些莫名其妙的浏览器优雅降级。以下是两个实践
- http://jsbin.com/vaqexuge/4/edit 这有个demo,发现chrome当font-size小于12时,rem会按照12来计算。因此设置基准值要考虑这一点
- 可以用以下的代码片段保证在低端浏览器下也不会出问题
1 | html { font-size: 62.5%; } body { font-size: 14px; font-size: 1.4rem; } /* =14px / h1 { font-size: 24px; font-size: 2.4rem; } /=24px */ |
被点击元素的外观变化,可以使用样式来设定:
1 | -webkit-tap-highlight-color: 颜色 |
检测判断 iPhone/iPod
开发特定设备的移动网站,首先要做的就是设备侦测了。下面是使用Javascript侦测iPhone/iPod的UA,然后转向到专属的URL。
1 | if((navigator.userAgent.match(/iPhone/i)) || (navigator.userAgent.match(/iPod/i))) { |
虽然Javascript是可以在水果设备上运行的,但是用户还是可以禁用。它也会造成客户端刷新和额外的数据传输,所以下面是服务器端侦测和转向:
1 | if(strstr($_SERVER['HTTP_USER_AGENT'],'iPhone') || strstr($_SERVER['HTTP_USER_AGENT'],'iPod')) { |
阻止旋转屏幕时自动调整字体大小
1 | html, body, form, fieldset, p, div, h1, h2, h3, h4, h5, h6 {-webkit-text-size-adjust:none;} |
禁止body滚动
1 | document.body.ontouchmove=function(e){ e.preventDefault(); } |
页面长按,高亮全选文本
1 | <http://blog.csdn.net/freshlover/article/details/40432247> |
模拟:hover伪类
因为iPhone并没有鼠标指针,所以没有hover事件。那么CSS :hover伪类就没用了。但是iPhone有Touch事件,onTouchStart 类似 onMouseOver,onTouchEnd 类似 onMouseOut。所以我们可以用它来模拟hover。使用Javascript:
1 | var myLinks = document.getElementsByTagName('a'); |
然后用CSS增加hover效果:
1 | a:hover, a.hover { /* 你的hover效果 */ } |
这样设计一个链接,感觉可以更像按钮。并且,这个模拟可以用在任何元素上。
Flexbox 布局
http://www.w3.org/TR/css3-flexbox/
居中问题
居中是移动端跟pc端共同的噩梦。这里有两种兼容性比较好的新方案。
- table布局法
1 | .box{ text-align:center; display:table-cell; vertical-align:middle; } |
- 老版本flex布局法
1 | .box{ display:-webkit-box; -webkit-box-pack: center; -webkit-box-align: center; text-align:center; } |
以上两种其实分别是retchat跟ionic的布局基石。
这里有更详细的更多的选择http://www.zhouwenbin.com/%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD%E7%9A%84%E5%87%A0%E7%A7%8D%E6%96%B9%E6%B3%95/ 来自周文彬的博客
h5底部输入框被键盘遮挡问题
h5页面有个很蛋疼的问题就是,当输入框在最底部,点击软键盘后输入框会被遮挡。
可以使用这个api,在点击input的时候调用即可 https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
如果切换输入法,由于不同输入法高度不同,又会出现被遮挡问题。由于无法捕获切换输入法的事件,因此可以开一个计时器,不断执行sscrollintoview即可。
移动端实现标题文字截断
http://www.75team.com/archives/611
placeholder–line-height
input 的placeholder会出现文本位置偏上的情况:PC端设置line-height等于height能够对齐,而移动端仍然是偏上,解决是设置line-height:normal,(stackoverflow也可查到这种解决办法)。
处理 Retina 双倍屏幕
(经典)Using CSS Sprites to optimize your website for Retina Displays
使用CSS3的background-size优化苹果的Retina屏幕的图像显示
使用 CSS sprites 来优化你的网站在 Retina 屏幕下显示
(案例)CSS IMAGE SPRITES FOR RETINA (HIRES) DEVICES
input类型为date情况下不支持placeholder(来自于江水)
这其实是浏览器自己的处理。因为浏览器会针对此类型 input 增加 datepicker 模块。
对 input type date 使用 placeholder 的目的是为了让用户更准确的输入日期格式,iOS 上会有 datepicker 不会显示 placeholder 文字,但是为了统一表单外观,往往需要显示。Android 部分机型没有 datepicker 也不会显示 placeholder 文字。
桌面端(Mac)
- Safari 不支持 datepicker,placeholder 正常显示。
- Firefox 不支持 datepicker,placeholder 正常显示。
- Chrome 支持 datepicker,显示 年、月、日 格式,忽略 placeholder。
移动端
- iPhone5 iOS7 有 datepicker 功能,但是不显示 placeholder。
- Andorid 4.0.4 无 datepicker 功能,不显示 placeholder
解决方法:
1 | <input placeholder="Date" class="textbox-n" type="text" onfocus="(this.type='date')" id="date"> |
因为text是支持placeholder的。因此当用户focus的时候自动把type类型改变为date,这样既有placeholder也有datepicker了
判断照片的横竖排列
有这样一种需求,需要判断用户照片是横着拍出来的还是竖着拍出来的,这里需要使用照片得exif信息:
1 | $("input").change(function() { |
可以使用这两个库 来取exif信息http://www.nihilogic.dk/labs/binaryajax/binaryajax.js http://www.nihilogic.dk/labs/exif/exif.js
Android上当viewport的width大于device-width时出现文字无故折行的解决办法
http://www.iunbug.com/archives/2013/04/23/798.html
白屏解决与优化方案
当前很多无线页面都使用前端模板进行数据渲染,那么在糟糕的网速情况下,一进去页面,看到的不是白屏就是 loading,这成为白屏问题。
此问题发生的原因基本可以归结为网速跟静态资源
1、css文件加载需要一些时间,在加载的过程中页面是空白的。 解决:可以考虑将css代码前置和内联。 2、首屏无实际的数据内容,等待异步加载数据再渲染页面导致白屏。 解决:在首屏直接同步渲染html,后续的滚屏等再采用异步请求数据和渲染html。 3、首屏内联js的执行会阻塞页面的渲染。 解决:尽量不在首屏html代码中放置内联脚本。(来自翔歌)
解决方案
根本原因是客户端渲染的无力,因此最简单的方法是在服务器端,使用模板引擎渲染所有页面。同时
1减少文件加载体积,如html压缩,js压缩 2加快js执行速度 比如常见的无限滚动的页面,可以使用js先渲染一个屏幕范围内的东西 3提供一些友好的交互,比如提供一些假的滚动条 4使用本地存储处理静态文件。
h5 小特效实践
加速度感应(摇一摇)
1 | if (window.DeviceMotionEvent) { window.addEventListener('devicemotion',deviceMotionHandler, false); |
- 抽奖转盘
- 刮彩票
- 全景效果
- 描边动画
- 翻书
如何实现打开已安装的app,若未安装则引导用户安装?
来自 http://gallery.kissyui.com/redirectToNative/1.2/guide/index.html kissy mobile 通过iframe src发送请求打开app自定义url scheme,如taobao://home(淘宝首页) 、etao://scan(一淘扫描)); 如果安装了客户端则会直接唤起,直接唤起后,之前浏览器窗口(或者扫码工具的webview)推入后台; 如果在指定的时间内客户端没有被唤起,则js重定向到app下载地址。 大概实现代码如下
1 | goToNative:function(){ |
需要注意的是 如果是android chrome 25版本以后,在iframe src不会发送请求, 原因如下https://developers.google.com/chrome/mobile/docs/intents ,通过location href使用intent机制拉起客户端可行并且当前页面不跳转。
1 | window.location = 'intent://' + schemeUrl + '#Intent;scheme=' + scheme + ';package=' + self.package + ';end'; |
补充一个来自三水清的详细讲解http://js8.in/2013/12/16/ios%E4%BD%BF%E7%94%A8schema%E5%8D%8F%E8%AE%AE%E8%B0%83%E8%B5%B7app/
active的兼容
今天发现,要让a链接的CSS active伪类生效,只需要给这个a链接的touch系列的任意事件touchstart/touchend绑定一个空的匿名方法即可hack成功
1 | <style> |
消除transition闪屏
两个方法:使用css3动画的时尽量利用3D加速,从而使得动画变得流畅。动画过程中的动画闪白可以通过 backface-visibility 隐藏。
1 | -webkit-transform-style: preserve-3d; |
测试是否支持svg图片
1 | document.implementation.hasFeature("http:// www.w3.org/TR/SVG11/feature#Image", "1.1") |
考虑兼容“隐私模式”(from http://blog.youyo.name/archives/smarty-phones-webapp-deverlop-advance.html)
ios的safari提供一种“隐私模式”,如果你的webapp考虑兼容这个模式,那么在使用html5的本地存储的一种————localStorage时,可能因为“隐私模式”下没有权限读写localstorge而使代码抛出错误,导致后续的js代码都无法运行了。
既然在safari的“隐私模式”下,没有调用localStorage的权限,首先想到的是先判断是否支持localStorage,代码如下:
1 | if('localStorage' in window){ |
测试发现,即使在safari的“隐私模式”下,’localStorage’ in window的返回值依然为true,也就是说,if代码块内部的代码依然会运行,问题没有得到解决。 接下来只能相当使用try catch了,虽然这是一个不太推荐被使用的方法,使用try catch捕获错误,使后续的js代码可以继续运行,代码如下:
1 | try{ |
所以,提醒大家注意,在需要兼容ios的safari的“隐私模式”的情况下,本地存储相关的代码需要使用try catch包裹并降级兼容。
安卓手机点击锁定页面效果问题
有些安卓手机,页面点击时会停止页面的javascript,css3动画等的执行,这个比较蛋疼。不过可以用阻止默认事件解决。详细见 http://stackoverflow.com/questions/10246305/android-browser-touch-events-stop-display-being-updated-inc-canvas-elements-h
1 | function touchHandlerDummy(e) |
消除ie10里面的那个叉号
1 | input:-ms-clear{display:none;} |
关于ios与os端字体的优化(横竖屏会出现字体加粗不一致等)
UIWebView font is thinner in portrait than landscape
判断用户是否是“将网页添加到主屏后,再从主屏幕打开这个网页”的
1 | navigator.standalone |
隐藏地址栏 & 处理事件的时候,防止滚动条出现:
1 | // 隐藏地址栏 & 处理事件的时候 ,防止滚动条出现 |
ios7 可以通过meta标签的minimal来隐藏地址栏了
http://darkblue.sdf.org/weblog/ios-7-dot-1-mobile-safari-minimal-ui.html
判断是否为iPhone:
1 | // 判断是否为 iPhone : |
localStorage:
1 | // 如果名称是n的数据存在 ,则将其读出 ,赋予变量v。 |
使用特殊链接:
如果你关闭自动识别后 ,又希望某些电话号码能够链接到 iPhone 的拨号功能 ,那么可以通过这样来声明电话链接 ,
1 | <a href="tel:12345654321">打电话给我</a> |
或用于单元格:
1 | <td onclick="location.href='tel:122'"> |
自动大写与自动修正
要关闭这两项功能,可以通过autocapitalize 与autocorrect 这两个选项:
1 | <input type="text" autocapitalize="off" autocorrect="off" /> |
不让 Android 识别邮箱
1 | <meta content="email=no" name="format-detection" /> |
禁止 iOS 弹出各种操作窗口
1 | -webkit-touch-callout:none |
禁止用户选中文字
1 | -webkit-user-select:none |
动画效果中,使用 translate 比使用定位性能高
Why Moving Elements With Translate() Is Better Than Pos:abs Top/left
拿到滚动条
1 | window.scrollY |
比如要绑定一个touchmove的事件,正常的情况下类似这样
1 | $('div').on('touchmove', function(){ |
而如果中间的code需要处理的东西多的话,fps就会下降影响程序顺滑度,而如果改成这样
1 | $('div').on('touchmove', function(){ |
把代码放在setTimeout中,会发现程序变快.
关于 iOS 系统中,Web APP 启动图片在不同设备上的适应性设置
Multiple “apple-touch-startup-image” resolutions for iOS web app (esp. for iPad)?
position:sticky与position:fixed布局
http://www.zhouwenbin.com/positionsticky-%E7%B2%98%E6%80%A7%E5%B8%83%E5%B1%80/http://www.zhouwenbin.com/sticky%E6%A8%A1%E6%8B%9F%E9%97%AE%E9%A2%98/
关于 iOS 系统中,中文输入法输入英文时,字母之间可能会出现一个六分之一空格
可以通过正则去掉
1 | this.value = this.value.replace(/\u2006/g, ''); |
关于android webview中,input元素输入时出现的怪异情况
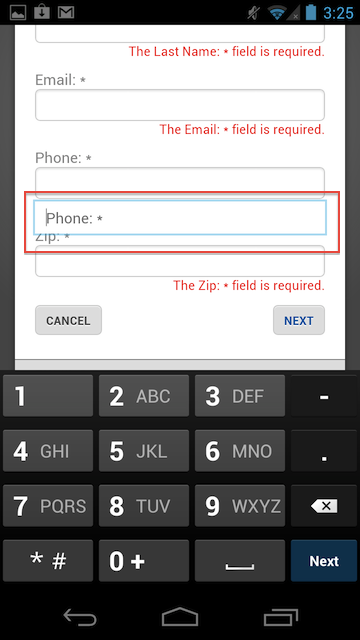
见下图

Android Web 视图,至少在 HTC EVO 和三星的 Galaxy Nexus 中,文本输入框在输入时表现的就像占位符。情况为一个类似水印的东西在用户输入区域,一旦用户开始输入便会消失(见图片)。
在 Android 的默认样式下当输入框获得焦点后,若存在一个绝对定位或者 fixed 的元素,布局会被破坏,其他元素与系统输入字段会发生重叠(如搜索图标将消失为搜索字段),可以观察到布局与原始输入字段有偏差(见截图)。
这是一个相当复杂的问题,以下简单布局可以重现这个问题:
1 | <label for="phone">Phone: *</label> |
解决方法
1 | -webkit-user-modify: read-write-plaintext-only |
详细参考http://www.bielousov.com/2012/android-label-text-appears-in-input-field-as-a-placeholder/ 注意,该属性会导致中文不能输入词组,只能单个字。感谢鬼哥与飞(游勇飞)贡献此问题与解决方案
另外,在position:fixed后的元素里,尽量不要使用输入框。更多的bug可参考http://www.cosdiv.com/page/M0/S882/882353.html
依旧无法解决(摩托罗拉ME863手机),则使用input:text类型而非password类型,并设置其设置 -webkit-text-security: disc; 隐藏输入密码从而解决。
JS动态生成的select下拉菜单在Android2.x版本的默认浏览器里不起作用
解决方法删除了overflow-x:hidden; 然后在JS生成下来菜单之后focus聚焦,这两步操作之后解决了问题。(来自岛都-小Qi)
Andriod 上去掉语音输入按钮
1 | input::-webkit-input-speech-button {display: none} |
IE10 的特殊鼠标事件
iOS 输入框最佳实践
Mobile-friendly input of a digits + spaces string (a credit card number)
HTML5 input type number vs tel
iPhone: numeric keyboard for text input
Text Programming Guide for iOS - Managing the Keyboard
HTML5 inputs and attribute support
往返缓存问题
点击浏览器的回退,有时候不会自动执行js,特别是在mobilesafari中。这与**往返缓存(bfcache)**有关系。有很多hack的处理方法,可以参考
http://stackoverflow.com/questions/24046/the-safari-back-button-problem
http://stackoverflow.com/questions/11979156/mobile-safari-back-button
不暂停的计时器(safari的进程冻结)
https://www.imququ.com/post/ios-none-freeze-timer.html 或者可以用postmessage方式: 主页面:
1 | // 解决ios safari tab在后台会遭遇进程冻结问题 |
worker:
1 | // 解决ios safari tab在后台会遭遇进程冻结问题 |
Web移动端Fixed布局的解决方案
http://efe.baidu.com/blog/mobile-fixed-layout/
ios上background-attachment:fixed不能正常工作
参考 http://stackoverflow.com/questions/20443574/fixed-background-image-with-ios7
如何让音频跟视频在ios跟android上自动播放
1 | <audio autoplay ><source src="audio/alarm1.mp3" type="audio/mpeg"></audio> |
系统默认情况下 audio的autoplay属性是无法生效的,这也是手机为节省用户流量做的考虑。 如果必须要自动播放,有两种方式可以解决。
1.捕捉一次用户输入后,让音频加载,下次即可播放。
1 | //play and pause it once |
这种方法需要捕获一次用户的点击事件来促使音频跟视频加载。当加载后,你就可以用javascript控制音频的播放了,如调用audio.play()
2.利用iframe加载资源
1 | var ifr=document.createElement("iframe"); |
这种方式其实跟第一种原理是一样的。当资源加载了你就可以控制播放了,但是这里使用iframe来加载,相当于直接触发资源加载。 注意,使用创建audio标签并让其加载的方式是不可行的。 慎用这种方法,会对用户造成很糟糕的影响。。
iOS 6 跟 iPhone 5 的那些事
IP5 的媒体查询
1 | @media (device-height: 568px) and (-webkit-min-device-pixel-ratio: 2) { |
使用媒体查询,提供不同的启动图片:
1 | <link href="startup-568h.png" rel="apple-touch-startup-image" media="(device-height: 568px)"> |
拍照上传
1 | <input type=file accept="video/*"> |
不支持其他类型的文件 ,如音频,Pages文档或PDF文件。 也没有getUserMedia摄像头的实时流媒体支持。
可以使用的 HTML5 高级 api
- multipart POST 表单提交上传
- XMLHttpRequest 2 AJAX 上传(甚至进度支持)
- 文件 API ,在 iOS 6 允许 JavaScript 直接读取的字节数和客户端操作文件。
智能应用程序横幅
有了智能应用程序横幅,当网站上有一个相关联的本机应用程序时,Safari浏览器可以显示一个横幅。 如果用户没有安装这个应用程序将显示“安装”按钮,或已经安装的显示“查看”按钮可打开它。
在 iTunes Link Maker 搜索我们的应用程序和应用程序ID。
1 | <meta name="apple-itunes-app" content="app-id=9999999"> |
可以使用 app-argument 提供字符串值,如果参加iTunes联盟计划,可以添加元标记数据
1 | <meta name="apple-itunes-app" content="app-id=9999999, app-argument=xxxxxx"> |
横幅需要156像素(设备是312 hi-dpi)在顶部,直到用户在下方点击内容或关闭按钮,你的网站才会展现全部的高度。 它就像HTML的DOM对象,但它不是一个真正的DOM。
CSS3 滤镜
1 | -webkit-filter: blur(5px) grayscale (.5) opacity(0.66) hue-rotate(100deg); |
交叉淡变
1 | background-image: -webkit-cross-fade(url("logo1.png"), url("logo2.png"), 50%); |
Safari中的全屏幕
除了chrome-less 主屏幕meta标签,现在的iPhone和iPod Touch(而不是在iPad)支持全屏幕模式的窗口。 没有办法强制全屏模式,它需要由用户启动(工具栏上的最后一个图标)。需要引导用户按下屏幕上的全屏图标来激活全屏效果。 可以使用onresize事件检测是否用户切换到全屏幕。
支持requestAnimationFrameAPI
支持image-set,retina屏幕的利器
1 | -webkit-image-set(url(low.png) 1x, url(hi.jpg) 2x) |
应用程序缓存限制增加至25MB。
Web View(pseudobrowsers,PhoneGap/Cordova应用程序,嵌入式浏览器) 上Javascript运行比Safari慢3.3倍(或者说,Nitro引擎在Safari浏览器是Web应用程序是3.3倍速度)。
autocomplete属性的输入遵循DOM规范
来自DOM4的Mutation Observers已经实现。 您可以使用WebKitMutationObserver构造器捕获DOM的变化
Safari不再总是对用 -webkit-transform:preserve-3d 的元素创建硬件加速
支持window.selection 的Selection API
Canvas更新 :createImageData有一个参数,现在有两个新的功能做好准备,用webkitGetImageDataHD和webkitPutImageDataHD提供高分辨率图像 。
更新SVG处理器和事件构造函数
IOS7的大更新
iOS 7 的 Safari 和 HTML5:问题,变化和新 API(张金龙翻译)
webview相关
Cache开启和设置
1 | browser.getSettings().setAppCacheEnabled(true); browser.getSettings().setAppCachePath("/data/data/[com.packagename]/cache"); browser.getSettings().setAppCacheMaxSize(5*1024*1024); // 5MB |
LocalStorage相关设置
1 | browser.getSettings().setDatabaseEnabled(true); |
浏览器自带缩放按钮取消显示
1 | browser.getSettings().setBuiltInZoomControls(false); |
几个比较好的实践
使用localstorage缓存html
使用lazyload,还要记得lazyload占位图虽然小,但是最好能提前加载到缓存
延时加载执行js
主要原因就在于Android Webview的onPageFinished事件,Android端一般是用这个事件来标识页面加载完成并显示的,也就是说在此之前,会一直loading,但是Android的OnPageFinished事件会在Javascript脚本执行完成之后才会触发。如果在页面中使用JQuery,会在处理完DOM对象,执行完$(document).ready(function() {});事件自会后才会渲染并显示页面。
manifest与缓存相关:
http://www.alloyteam.com/2013/12/web-cache-6-hybrid-app-tailored-cache/ 相关解决方案 http://mt.tencent.com/
移动端调适篇
手机抓包与配host
在PC上,我们可以很方便地配host,但是手机上如何配host,这是一个问题。
这里主要使用fiddler和远程代理,实现手机配host的操作,具体操作如下:
首先,保证PC和移动设备在同一个局域网下;
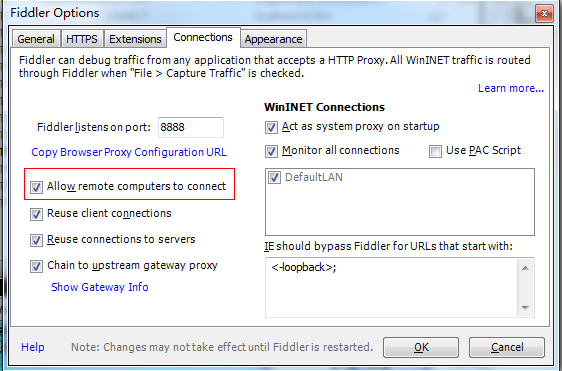
PC上开启fiddler,并在设置中勾选“allow remote computers to connect”
- 首先,保证PC和移动设备在同一个局域网下;
- PC上开启fiddler,并在设置中勾选“allow remote computers to connect”

- 手机上设置代理,代理IP为PC的IP地址,端口为8888(这是fiddler的默认端口)。通常手机上可以直接设置代理,如果没有,可以去下载一个叫ProxyDroid的APP来实现代理的设置。
- 此时你会发现,用手机上网,走的其实是PC上的fiddler,所有的请求包都会在fiddler中列出来,配合willow使用,即可实现配host,甚至是反向代理的操作。
也可以用CCProxy之类软件,还有一种方法就是买一个随身wifi,然后手机连接就可以了!
高级抓包
iPhone上使用Burp Suite捕捉HTTPS通信包方法
mobile app 通信分析方法小议(iOS/Android)
实时抓取移动设备上的通信包(ADVsock2pipe+Wireshark+nc+tcpdump)
静态资源缓存问题
一般用代理软件代理过来的静态资源可以设置nocache避免缓存,但是有的手机比较诡异,会一直缓存住css等资源文件。由于静态资源一般都是用版本号管理的,我们以charles为例子来处理这个问题
charles 选择静态的html页面文件-saveResponse。之后把这个文件保存一下,修改一下版本号。之后继续发请求, 刚才的html页面文件 右键选择 –map local 选择我们修改过版本号的html文件即ok。这其实也是fiddler远程映射并修改文件的一个应用场景。
安卓模拟器和真机区别
http://www.farsight.com.cn/news/emb105.htm
http://testerhome.com/topics/388
http://www.cnblogs.com/zdz8207/archive/2012/01/30/2332436.html
移动浏览器篇
微信浏览器
微信浏览器的调试技巧[http://www.html-js.com/article/WeChat-cock-burst-perfect-debugging-WeChat-WebView-x5%203076](http://www.html-js.com/article/WeChat-cock-burst-perfect-debugging-WeChat-WebView-x5 3076)
微信浏览器的各种bug汇总 (x5内核) http://www.qianduan.net/qqliu-lan-qi-x5nei-he-wen-ti-hui-zong/
因为微信浏览器屏蔽了一部分链接图片,所以需要引导用户去打开新页面,可以用以下方式判断微信浏览器的ua
1 | function is_weixn(){ |
后端判断也很简单,比如php
1 | function is_weixin(){ |
https://github.com/maxzhang/maxzhang.github.com/issues/31 微信浏览器踩坑,来自maxZhang https://github.com/maxzhang
【UC浏览器】video标签脱离文档流
场景:标签的父元素(祖辈元素)设置transform样式后,标签会脱离文档流。
测试环境:UC浏览器 8.7/8.6 + Android 2.3/4.0 。
Demo:http://t.cn/zj3xiyu
解决方案:不使用transform属性。translate用top、margin等属性替代。
【UC浏览器】video标签总在最前
场景:标签总是在最前(可以理解为video标签的z-index属性是Max)。
测试环境:UC浏览器 8.7/8.6 + Android 2.3/4.0 。
【UC浏览器】position:fixed 属性在UC浏览器的奇葩现象
场景:设置了position: fixed 的元素会遮挡z-index值更高的同辈元素。
在8.6的版本,这个情况直接出现。
在8.7之后的版本,当同辈元素的height大于713这个「神奇」的数值时,才会被遮挡。
测试环境:UC浏览器 8.8_beta/8.7/8.6 + Android 2.3/4.0 。
Demo:http://t.cn/zYLTSg6
【UC浏览器】rem 不能正确计算的问题
场景:使用以下代码,横竖屏操作后,rem并没有被重新计算,一开始以为是页面没有重绘,强制重绘页面后,发现问题并没有解决。
1 | (function (doc, win) { |
测试环境:UC浏览器 V10.9 + Android 6.0+ 。
解决方案:手动在head中插入style,给html设置font-size,并使用 !important 增加优先级,
1 | (function (doc, win) { |
【QQ手机浏览器】不支持HttpOnly
场景:带有HttpOnly属性的Cookie,在QQ手机浏览器版本从4.0开始失效。JavaScript可以直接读取设置了HttpOnly的Cookie值。
测试环境:QQ手机浏览器 4.0/4.1/4.2 + Android 4.0 。
【MIUI原生浏览器】浏览器地址栏hash不改变
场景:location.hash 被赋值后,地址栏的地址不会改变。
但实际上 location.href 已经更新了,通过JavaScript可以顺利获取到更新后的地址。
虽然不影响正常访问,但用户无法将访问过程中改变hash后的地址存为书签。
测试环境:MIUI 4.0
【Chrome Mobile】fixed元素无法点击
场景:父元素设置position: fixed;
子元素设置position: absolute;
此时,如果父元素/子元素还设置了overflow: hidden 则出现“父元素遮挡该子元素“的bug。
视觉(view)层并没有出现遮挡,只是无法触发绑定在该子元素上的事件。可理解为:「看到点不到」。
补充: 页面往下滚动,触发position: fixed;的特性时,才会出现这个bug,在最顶不会出现。
测试平台: 小米1S,Android4.0的Chrome18
demo: http://maplejan.sinaapp.com/demo/fixed_chromemobile.html
解决办法: 把父元素和子元素的overflow: hidden去掉。
以上来源于 http://www.cnblogs.com/maplejan/archive/2013/04/26/3045928.html
库的使用实践
zepto.js
使用zeptojs内嵌到android webview影响正常滚动时
https://github.com/madrobby/zepto/blob/master/src/touch.js 去掉61行,其实就是使用原生的滚动
iscroll4
iscroll4 的几个bug(来自 http://www.mansonchor.com/blog/blog_detail_64.html 内有详细讲解)
1.滚动容器点击input框、select等表单元素时没有响应】
1 | onBeforeScrollStart: function (e) { e.preventDefault(); } |
改为
1 | onBeforeScrollStart: function (e) { var nodeType = e.explicitOriginalTarget © e.explicitOriginalTarget.nodeName.toLowerCase():(e.target © e.target.nodeName.toLowerCase():'');if(nodeType !='select'&& nodeType !='option'&& nodeType !='input'&& nodeType!='textarea') e.preventDefault(); } |
2.往iscroll容器内添加内容时,容器闪动的bug
源代码的
1 | has3d = 'WebKitCSSMatrix' in window && 'm11' in new WebKitCSSMatrix() |
改成
1 | has3d = false |
在配置iscroll时,useTransition设置成false
3.过长的滚动内容,导致卡顿和app直接闪退
不要使用checkDOMChanges。虽然checkDOMChanges很方便,定时检测容器长度是否变化来refresh,但这也意味着你要消耗一个Interval的内存空间
隐藏iscroll滚动条,配置时设置hScrollbar和vScrollbar为false。
不得已的情况下,去掉各种效果,momentum、useTransform、useTransition都设置为false
4.左右滚动时,不能正确响应正文上下拉动
iscroll的闪动问题也与渲染有关系,可以参考 运用webkit绘制渲染页面原理解决iscroll4闪动的问题 iscroll4升级到5要注意的问题
iscroll或者滚动类框架滚动时不点击的方法
可以使用以下的解决方案(利用data-setapi)
1 | <a ontouchmove="this.s=1" ontouchend="this.s || window.open(this.dataset.href),this.s=0" target="_blank" data-href="http://www.hao123.com/topic/pig">黄浦江死猪之谜</a> |
也可以用这种方法
1 | $(document).delegate('[data-target]', 'touchmove', function () { |
移动端字体问题
[知乎专栏 - 无线手册-4] dp、sp、px傻傻分不清楚[完整]
Resolution Independent Mobile UI
Pixel density, retina display and font-size in CSS
跨域问题
手机浏览器也是浏览器,在ajax调用外部api的时候也存在跨域问题。当然利用 PhoneGap 打包后,由于协议不一样就不存在跨域问题了。 但页面通常是需要跟后端进行调试的。一般会报类似
1 | XMLHttpRequest cannot load XXX |
以及
1 | XMLHttpRequest cannot load http://. Request header field Content-Type is not allowed by Access-Control-Allow-Headers." |
这时候可以让后端加上两个http头
1 | Access-Control-Allow-Origin "*" |
第一个头可以避免跨域问题,第二个头可以方便ajax请求设置content-type等配置项
这个会存在一些安全问题,可以参考这个问题的讨论 http://www.zhihu.com/question/22992229
PhoneGap 部分
http://snoopyxdy.blog.163.com/blog/static/60117440201432491123551 这里有一大堆snoopy总结的phonggap开发坑
Should not happen: no rect-based-test nodes found
在 Android 项目中的 assets 中的 HTML 页面中加入以下代码,便可解决问题
1 | window,html,body{ |
参考:
拿联系人的时候报 ContactFindOptions is not defined
出现这个问题可能是因为 Navigator 取 contacts 时绑定的 window.onload
注意使用 PhoneGap 的 API 时,一定要在 devicereay 事件的处理函数中使用 API
1 | document.addEventListener("deviceready", onDeviceReady, false); |
移动端适配:font-size
1 | html{font-size:10px} |
移动端避免使用fixed定位,并且避免同时有fixed和输入框同时出现
书籍
获取安卓手机版本
1 | var u = navigator.userAgent; |
获取设备dpr
1 | window.devicePixelRatio |
获取设备宽度
1 | // alert($(window).width()) |
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/-webkit-device-pixel-ratio
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/resolution
教你@media媒体查询来适配ipad iphone5678plus 各种屏幕
移动端媒体查询media的设置
1 | <style lang="less" rel="stylesheet/less" type="text/less" scoped> |
@media媒体查询 这功能是非常强大的,他可以让你定制不同的分辨率和设备,并在不改变内容的情况下,让你制作的web页面在不同的分辨率和设备下都能显示正常,并且不会因此而丢失样式。
1 | /* 判断ipad */ |
连接手机到电脑,传输文件时,不能两台手机同时连电脑,会识别不出来
adb 出现 adb.exe: more than one device/emulator 解决方法
](https://blog.csdn.net/weixin_64094652/article/details/126032471)
1 | 依次输入以下命令,再重新启动模拟器 |
如果显示以下提示,表示重启成功
1 | * daemon not running; starting now at tcp:5037 |
然后重新输入以下命令完成apk文件的安装
1 | adb install base.apk |
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。
微信引导用户在浏览器中打开
1 | <!DOCTYPE html> |
从微信跳转到appstore下载App
获取App在App Store的下载链接
这个链接并非是在手机打开App Store后找到自己的App点击分享按钮之后点击”复制链接”得到的链接,而是一个itunes链接,基本格式是:https://itunes.apple.com/cn/app/idxxxxxxxxxx?mt=8
meta标签
1 | <meta http-equiv="Refresh"content="2;URL=http://www.haorooms.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) |
Flexible.js可伸缩布局实现方法详解
1 | ;(function(win, lib) { |
