一、添加文章版权声明功能
打开博客目录下的主题配置文件(/themes/next/_config.yml),找到Declare license on posts 标签,进行配置:
1 | # Declare license on posts |
配置完后,执行以下命令,在浏览器中访问,效果如图所示:
二、设置favicon图标
1、选择一个favicon制作网站完成制作,例如:比特虫 ,制作一个16*16,一个32*32的;
2、两个不同尺寸大小的文件,重名为favicon-16x16-next.png和favicon-32x32-next.png;
2、将重命名的两个图片文件放到博客目录下的themes/next/source/images中(覆盖原来的两个默认的)
如图所示:![]()
三、添加头像
1、把想要设置的头像图片放到hexo/themes/next/source/images目录下;
2、在hexo/themes/next/layout/_macro目录中找到sidebar.swig文件;
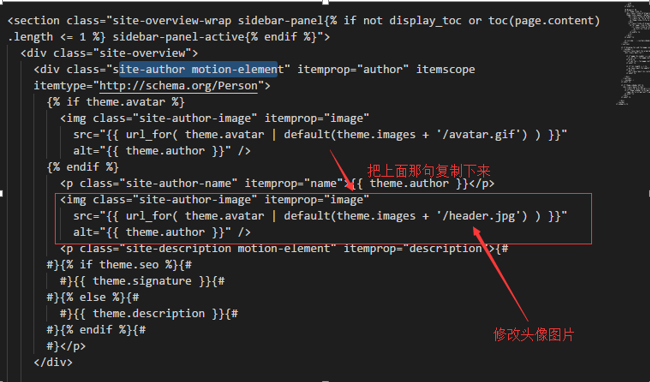
3、在sidebar.swig文件中找到类名为:site-overview-wrap sidebar-panel sidebar-panel-active的section标签,进行如图所示的修改:
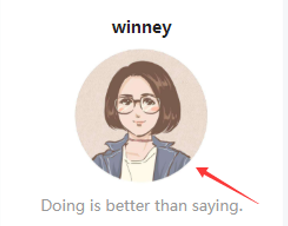
效果如图所示:(若想去掉边框,可以根据头像标签的类名,全局搜索,找到对应的样式进行修改)
四、添加友情链接
打开主题配置文件(/themes/next/_config.yml),找到以下内容进行修改:
1 | # Blog rolls |
如图所示:
五、调整hexo页面宽度
博客在浏览器上的留白太多,因此想增加文章的宽度。
打开/Hexo/themes/hexo-theme-next/source//css/_variables/custom.styl 添加两行代码即可:
1 | $main-desktop = 1400px |
